7 facts about sandbox attribute • HTML5 iFrame
Learn three facts about the iframe sandbox attribute. What HTML5 IFrame tag is and how you can use the sandbox attribute.
Filter by Category
Filter by Author

Learn three facts about the iframe sandbox attribute. What HTML5 IFrame tag is and how you can use the sandbox attribute.
Posted by Wojtek Andrzejczak

Update your server configuration with Certbot / Letscrypt snippets for your Nginx server. Automate SSL certificate challenges by including simple snippets.
Posted by Wojtek Andrzejczak

If your website is slow, and it takes a few seconds to load a single page event. It could indicate MySQL or Mongo DB database problem with your configuration.
Posted by Wojtek Andrzejczak

When you use Firebase Project you also create Google Cloud Console Project for all platforms. Generated API keys require a security audit to avoid problems.
Posted by Wojtek Andrzejczak

Caching resources of our application or website is very important. We want to deliver content to the user in the shortest possible time.
Posted by Wojtek Andrzejczak
Learn three facts about the iFrame sandbox attribute. What HTML5 iFrame tag is and how you can use the sandbox attribute.
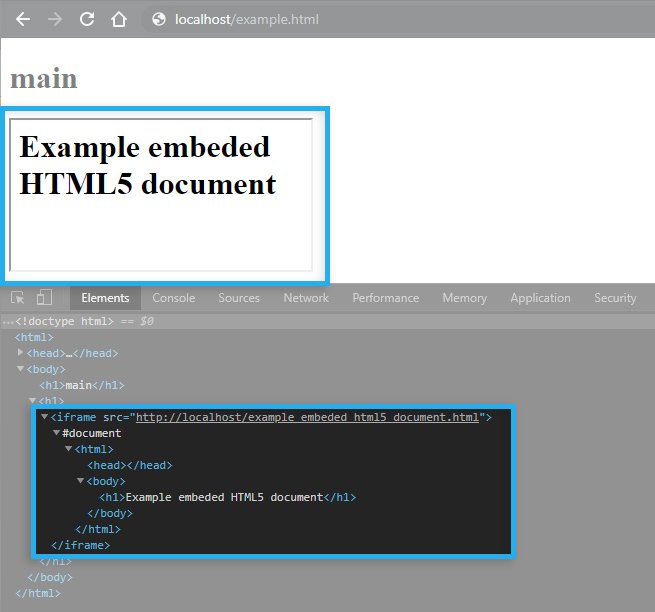
Inline Frame allows embedding interactive documents and content from different sources. In advertising, IFrames are used to embed tracking pixels to count user impressions or visits.

Unfortunately, iFrames are very often used by attackers to extract user information from the website or inject different vulnerabilities like malware.
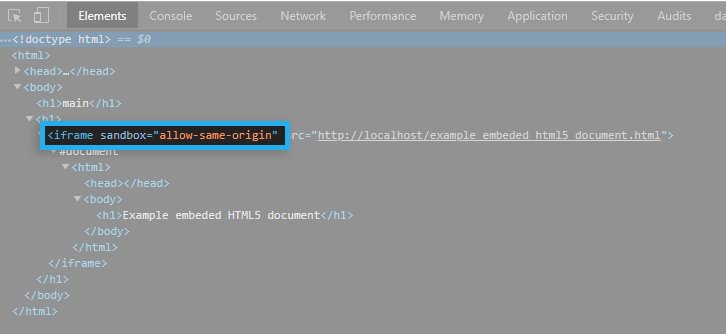
Sandbox attribute allows restricting access to the iFrame content and what iFrame contents is allowed to access website content.
When the sandbox attribute is added to the iFrame tag, by default it will:
We can reduce the restrictions mentioned above by adding additional parameters to the used sandbox attributes:

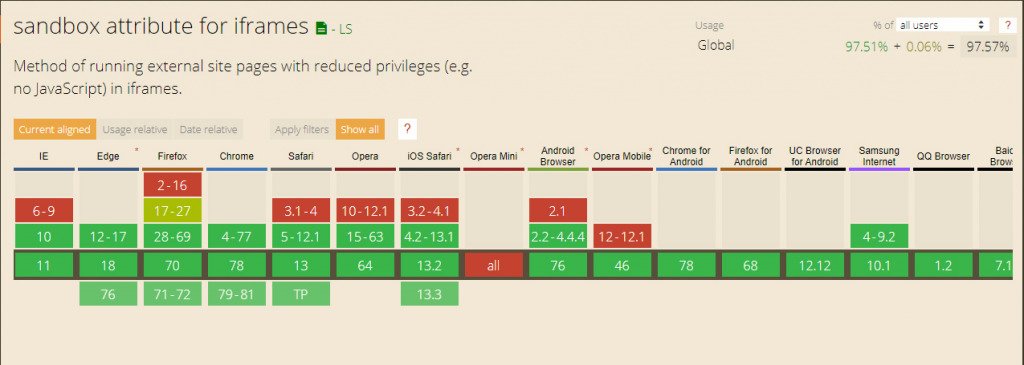
Yes, except Opera Mini.

To make sure 3rd party resources embedded on your website have restricted or limited access to the website resources.
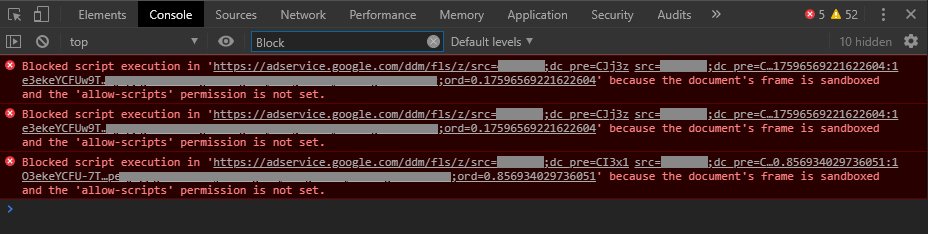
If a browser or iFrame scripts try to execute or access restricted resources, you can find this information in the console log.

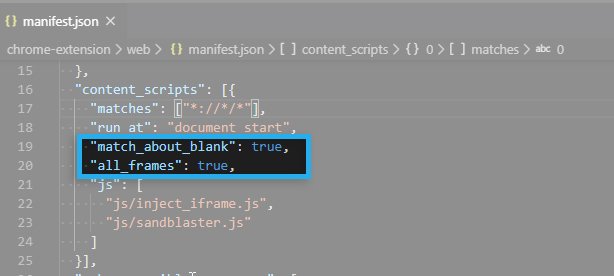
Chrome plugins have an option to be injected into all iFrames on the currently loaded page. Plugin configuration manifest file defines this behavior.
Some plugins like LastPass require access to iFrames content to check, for example, if no form needs filling login and password.

Subscribe to receive updates about new articles.

Embrace the exciting world of programmatic advertising, as we delve into the latest trends and strategies to effectively reach young audiences. The landscape is constantly...

Caching resources of our application or website is very important. We want to deliver content to the user in the shortest possible time.