6 steps to configure Firebase Analytics tracking
Learn how to configure a Firebase project with Google Analytics to track app and web traffic in a few simple steps. What problem do we want to solve? Let our client collect...
Filter by Category
Filter by Author

Learn how to configure a Firebase project with Google Analytics to track app and web traffic in a few simple steps. What problem do we want to solve? Let our client collect...
Posted by Wojtek Andrzejczak

Google Analytics UTM tracking parameters, what they are, and how to use them in digital advertising. What Google Analytics UTM’s is? UTM allows us to tag URLs with...
Posted by Wojtek Andrzejczak

Learn how to track in Google Analytics a user who uses AdBlock.
Posted by Wojtek Andrzejczak

Google Analytics doesn’t track your Google Marketing Platform campaign traffic correctly if your traffic is identified as DFA/CPM.
Posted by Wojtek Andrzejczak

Learn how to configure a Firebase project with Google Analytics to track app and web traffic in a few simple steps.
Let our client collect cross-platform data from the app and web environment in Google Analytics.
You have built an iOS and Android app, and you need to make sure the client will be able to see all data traffic in Google Analytics. But you also want to connect an app traffic with website traffic.
To achieve this, you need to consider a few setup scenarios and detailed configuration for Firebase, Google Analytics, and Google Tag Manager.
App+Web is a new version of the Google Analytics designed to co-operate with Firebase environment to let us (an Google) keep track of the user cross-device activity.

The problem is that because App+Web is entirely new, it is still missing a lot of functionalities (mostly integrations) that classic Web version offers.
That’s why I’d recommend to create App+Web and Web properties just in case we’d need some features that App+Web does not have yet.
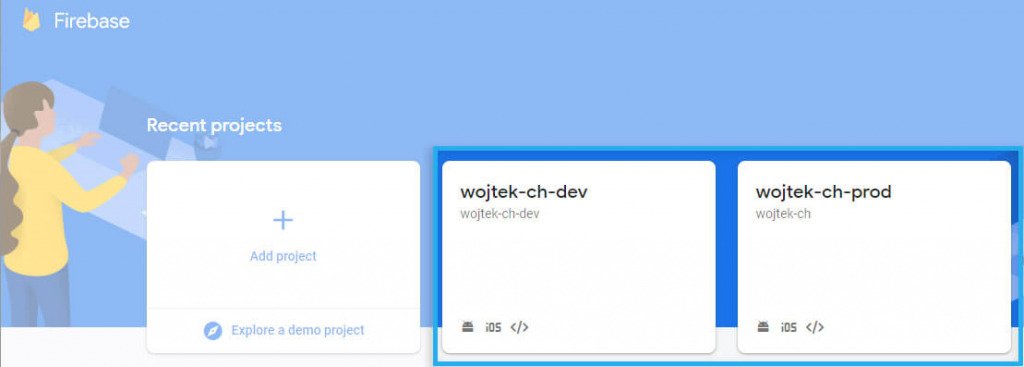
Since Firebase is not a central point of all integrations and data flows, it makes sense to create two separate projects for production and development.

If you don’t do this, you will:
Please, don’t use one project for DEV and PROD version of the app.
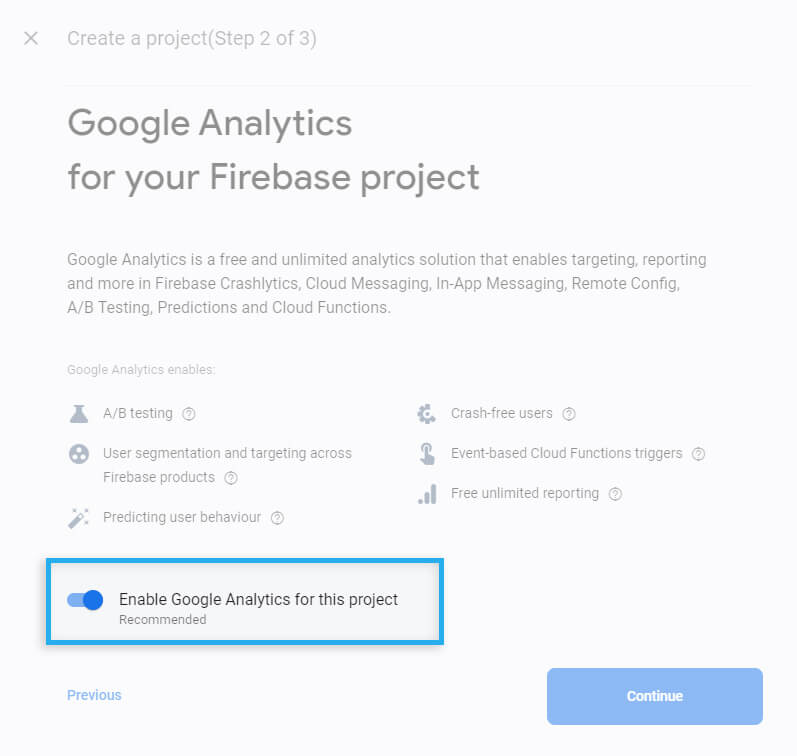
During Firebase project creation, you can create automatically. The question now is where the GA account should be created under your Google account or other (existing/client) account.

If this is is the case, uncheck the “Enable Google Analytics for this project” option. Otherwise, you will have an unused trash account in your account, which you will need to delete and wait 35 days to disappear.
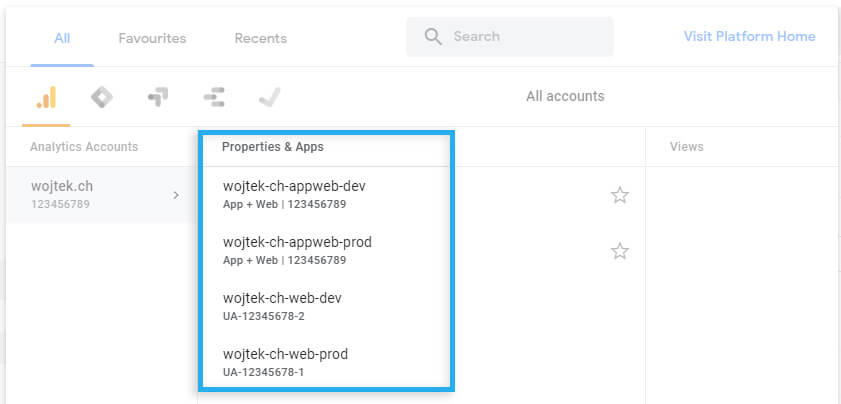
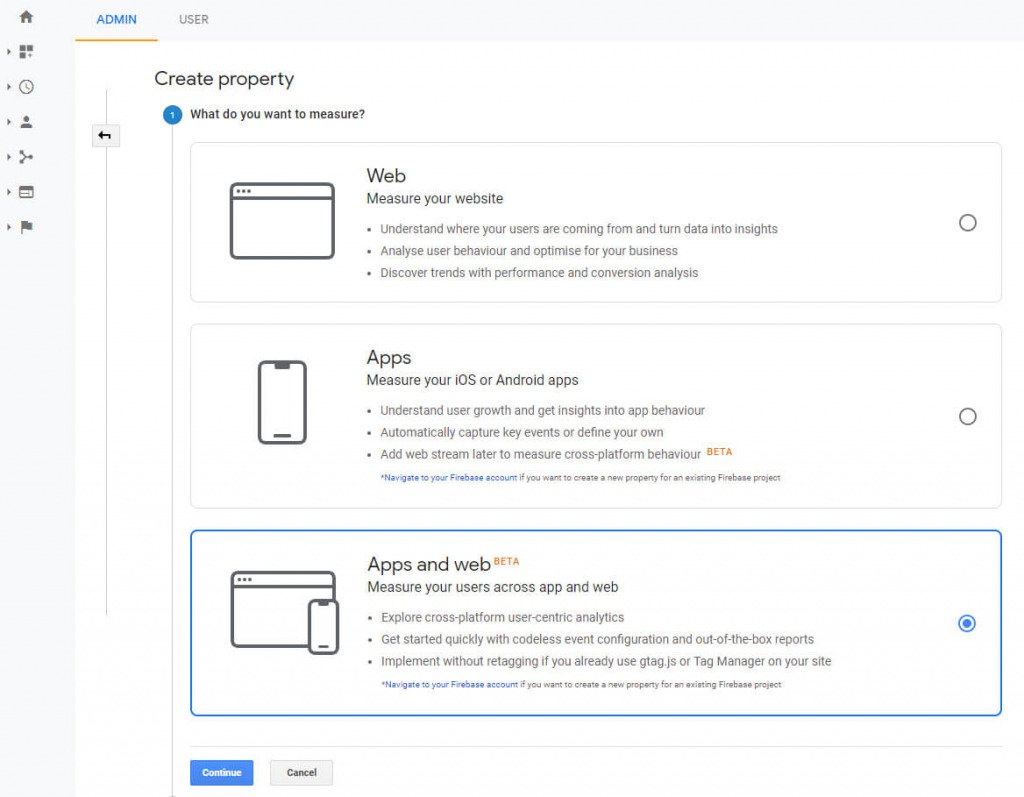
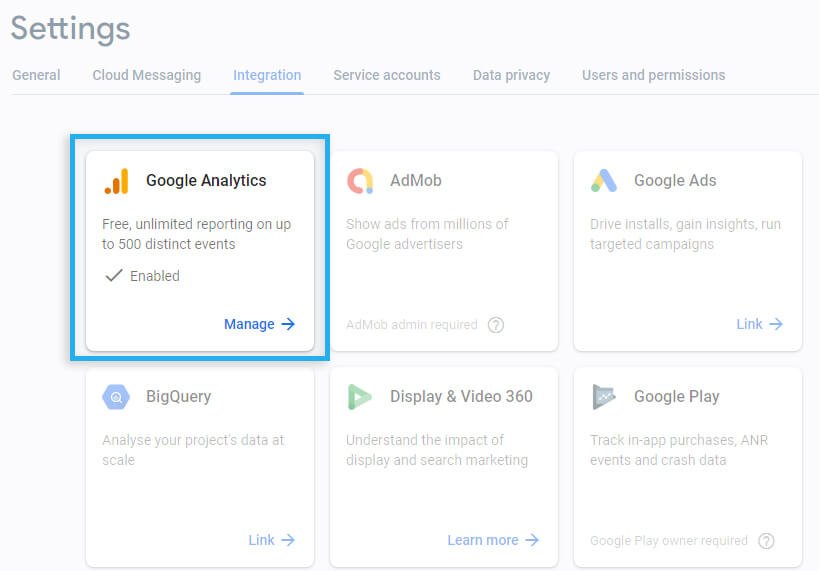
It is better to create Google Analytics projects manually, because you have full control under which Google Analytics account we’ll create our “Properties”.

If you need to use an existing account, let create two App+Web properties for DEV and PROD. Then you can link them to each related Firebase project.

If there is no GA Web property already existing, you could create new Web property. Since you probably don’t know what integrations your client would need, and how familiar he is with App+Web, it will be wise to create a Web property “just in case.”
Some people will point now that you can link GA Web and App+Web with the Measurement ID. However, I’m not sure if this is a good idea. It would help if you used Google Tag Manager tags to trigger events for App+Web and Web properties due to the different features and functionalities.
For example, if you decide to use only GA App+Web tags in Google Tag Manager, and link GA Web property using Measurement ID, don’t be surprised if you don’t see any data in Behaviour/Site Content report. Page View event in both properties means something different and works differently.
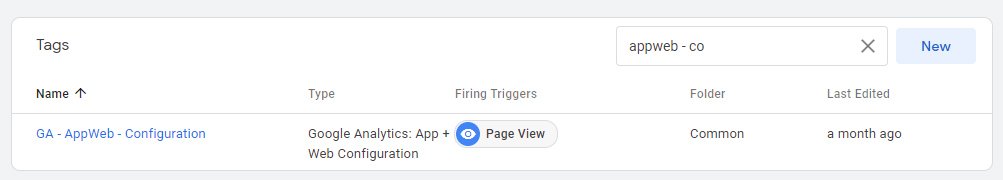
Below you can find basic step-by-step instructions to get Google Analytics App+Web tags.
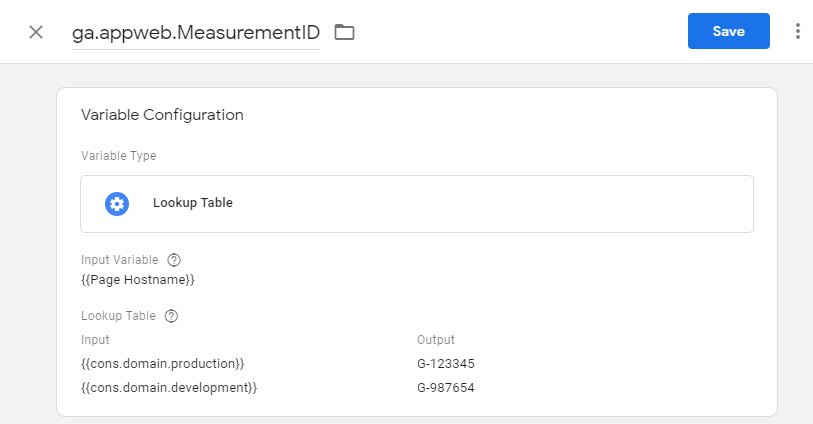
In the first step, you need to create an App+Web Configurator tag. When it is added, it will trigger a PageView event. You don’t need to add any other PageView event.

To handle PROD & DEV environment in the most natural way, you need to create a new Lookup Table variable, where depending on the domain, we return different Google Analytics Measurement IDs.

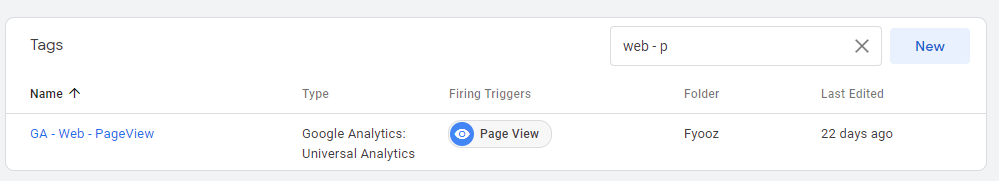
Below you can find basic step-by-step instructions to get Google Analytics Web tags.
You need to add a Google Analytics: Universal Analytics tag. Tag will trigger a page visit.

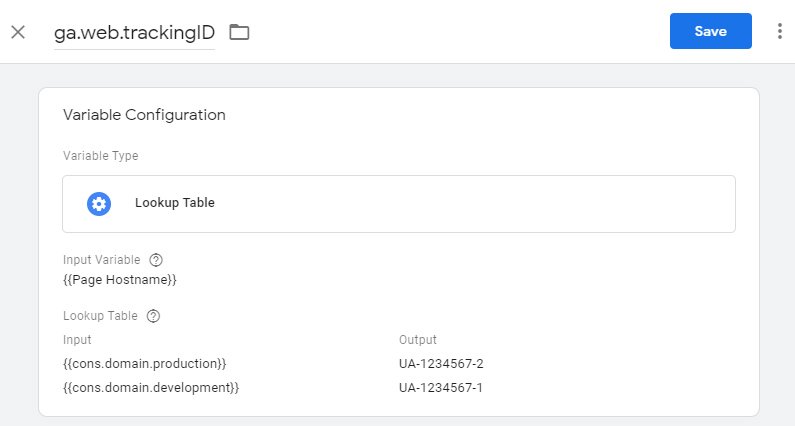
Like with App+Web, it is good to create a similar lookup table to match UA depending on the website domain.

Subscribe to our newsletter!

Google Analytics UTM tracking parameters, what they are, and how to use them in digital advertising. What Google Analytics UTM’s is? UTM allows us to tag URLs with...

Learn how to track in Google Analytics a user who uses AdBlock.