Safari 17 Beta: UTM tracking parameters problem
The digital landscape has recently witnessed an increasing concern over online privacy. With Safari 17 Beta, Apple continues its commitment to user privacy by introducing new...
Filter by Category
Filter by Author

The digital landscape has recently witnessed an increasing concern over online privacy. With Safari 17 Beta, Apple continues its commitment to user privacy by introducing new...
Posted by Wojtek Andrzejczak

Embrace the exciting world of programmatic advertising, as we delve into the latest trends and strategies to effectively reach young audiences. The landscape is constantly...
Posted by Wojtek Andrzejczak

Learn three facts about the iframe sandbox attribute. What HTML5 IFrame tag is and how you can use the sandbox attribute.
Posted by Wojtek Andrzejczak
Learn three facts about the iFrame sandbox attribute. What HTML5 iFrame tag is and how you can use the sandbox attribute.
Contents
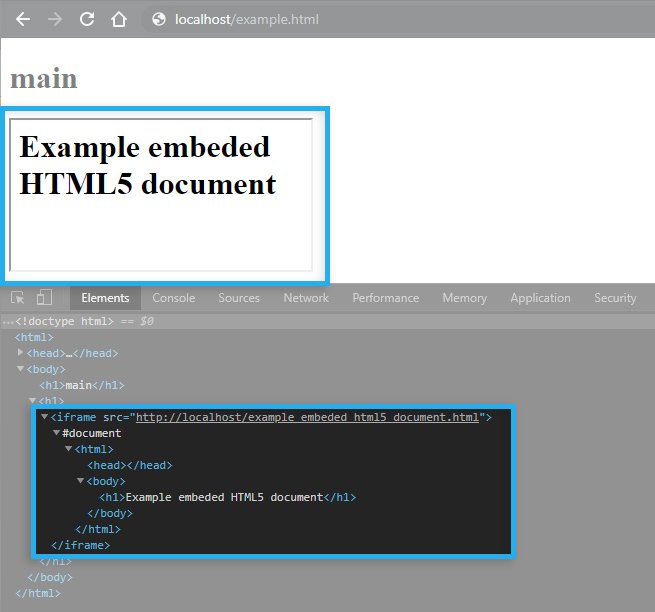
Inline Frame allows embedding interactive documents and content from different sources. In advertising, IFrames are used to embed tracking pixels to count user impressions or visits.

Unfortunately, iFrames are very often used by attackers to extract user information from the website or inject different vulnerabilities like malware.
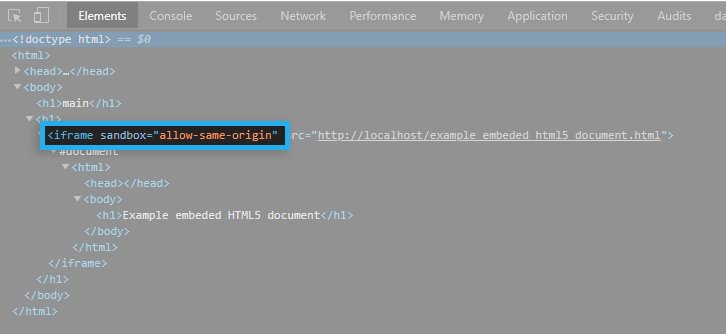
Sandbox attribute allows restricting access to the iFrame content and what iFrame contents is allowed to access website content.
When the sandbox attribute is added to the iFrame tag, by default it will:
We can reduce the restrictions mentioned above by adding additional parameters to the used sandbox attributes:

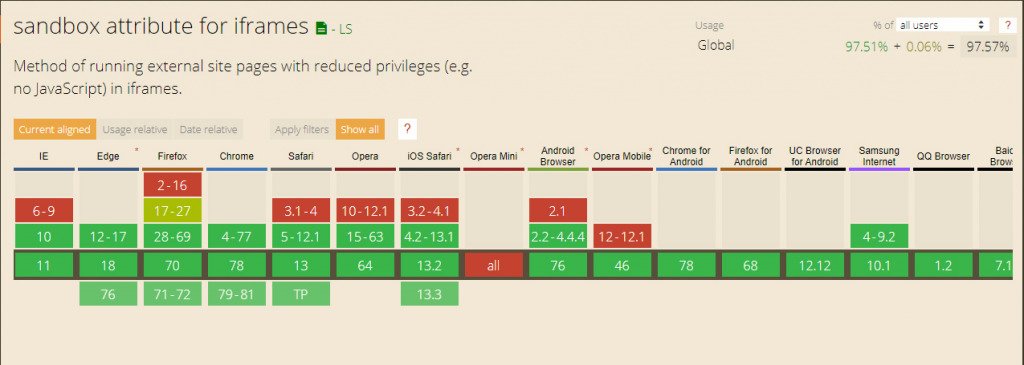
Yes, except Opera Mini.

To make sure 3rd party resources embedded on your website have restricted or limited access to the website resources.
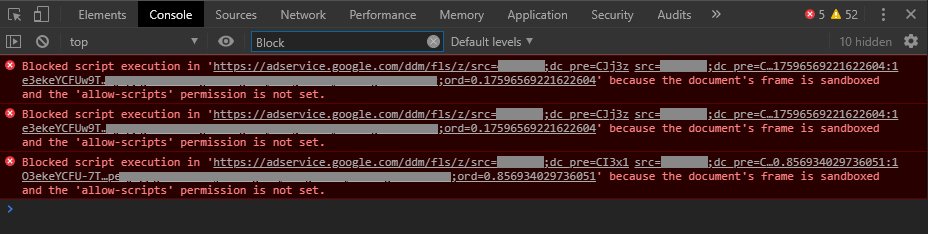
If a browser or iFrame scripts try to execute or access restricted resources, you can find this information in the console log.

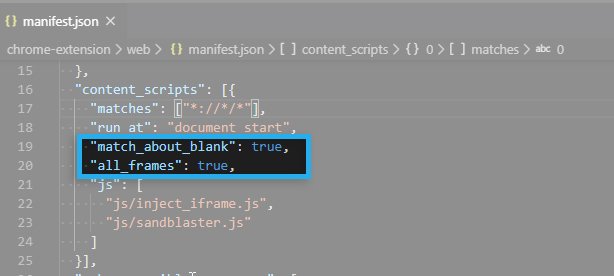
Chrome plugins have an option to be injected into all iFrames on the currently loaded page. Plugin configuration manifest file defines this behavior.
Some plugins like LastPass require access to iFrames content to check, for example, if no form needs filling login and password.

Subscribe to receive updates about new articles.

Learn how to improve HTML5 creatives loading performance and avoid common mistakes.

Since Programmatic Digital-Out-Of-Home (DOOH) is getting more popular, it also brings questions about how we could take an advance it. One of those advantages can be Dynamic...