7 facts about sandbox attribute • HTML5 iFrame
Learn three facts about the iframe sandbox attribute. What HTML5 IFrame tag is and how you can use the sandbox attribute.
Filter by Category
Filter by Author

Learn three facts about the iframe sandbox attribute. What HTML5 IFrame tag is and how you can use the sandbox attribute.
Posted by Wojtek Andrzejczak

If your website is slow, and it takes a few seconds to load a single page event. It could indicate MySQL or Mongo DB database problem with your configuration.
Posted by Wojtek Andrzejczak

When you use Firebase Project you also create Google Cloud Console Project for all platforms. Generated API keys require a security audit to avoid problems.
Posted by Wojtek Andrzejczak

Caching resources of our application or website is very important. We want to deliver content to the user in the shortest possible time.
Posted by Wojtek Andrzejczak
When you use Firebase Project you also create Google Cloud Console Project for all platforms. Generated API keys require a security audit to avoid problems. If you are using Firebase Authorisation with email and password with Web SDK, you should answer questions is it safe to keep project credentials exposed publicly?
Contents
You have a simple website where you sign-in your users to get access to the restricted area. You might also have a small, simple native app using Firebase with a user account. Since you are using Firebase Authentication, you would like to use, for example, email/password authentication. You have created a Firebase project, implemented all server and client-side code to authenticate user, and request content using REST API. You have made everything work, and you are happy.
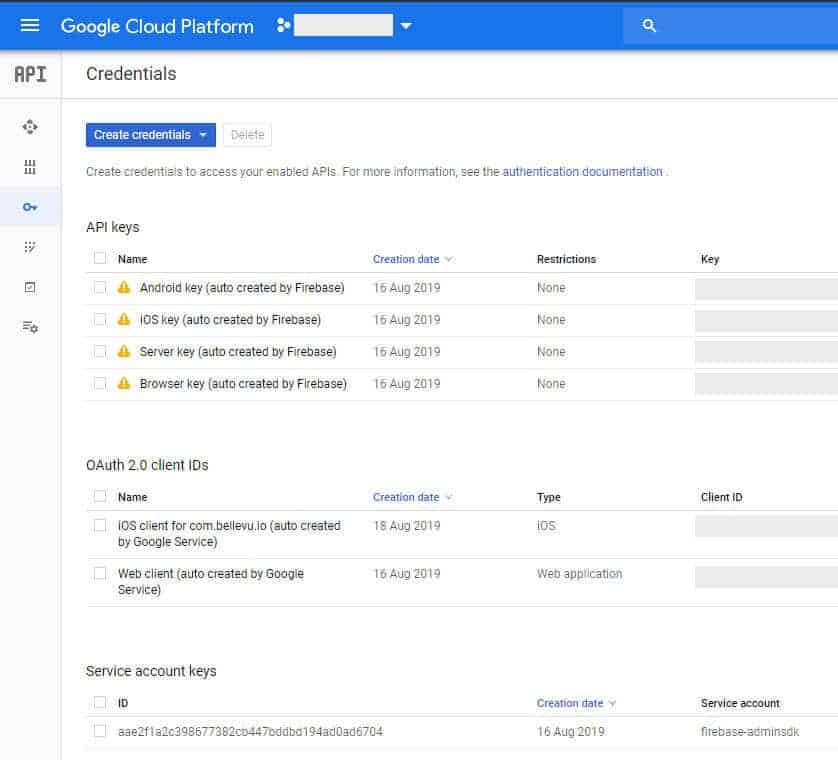
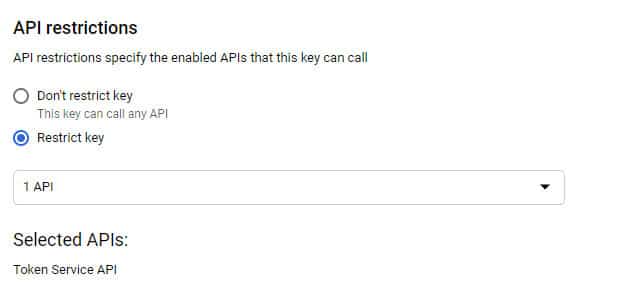
So then you ask yourself, is my application secure? You go to your Firebase project, and then you remind yourself that during the setup process there was mentioned that you Firebase had created Google Cloud Project so you could make use of credentials, API keys you have just installed in your app. You enter your Google Cloud Project, and you navigate “Api & Services” and “Credentials.” At this moment, you are realizing that all API Keys and OAuth client ID does not have any restrictions.

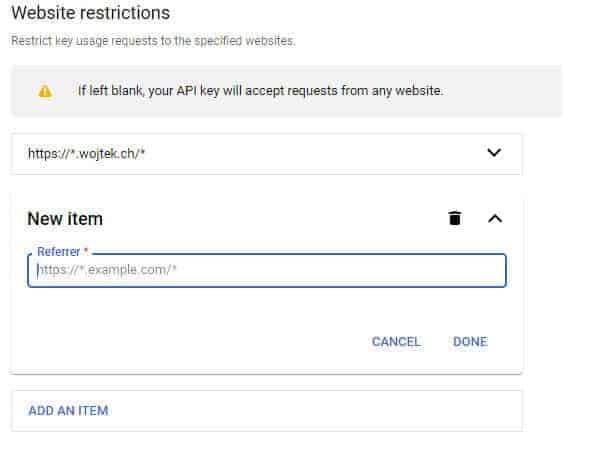
Nope, it is not good. First of all, the common mistake is using the same Firebase Project for development and production. Projected should be created separately. On development, you use your dev domains/ports to simulate server/frontend/API endpoint. On the production project, you should have no local domains like http:localhost:8080.
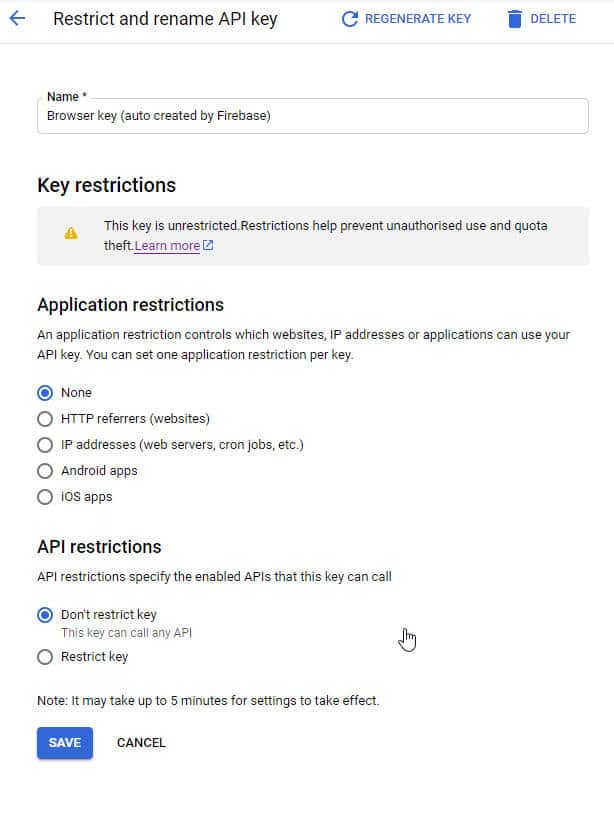
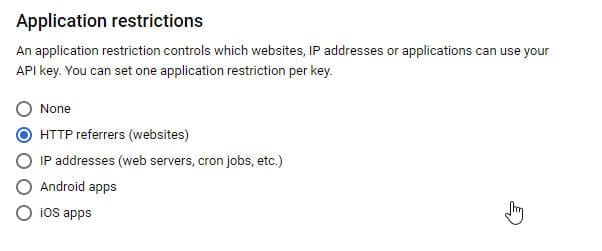
Every API Key name should be in the context of its usage. If you know that this is Web Browser Key, restrict it to Web usage only, and define API restrictions.
In our case described in this article, we are discussing use cases when we need to get user token by signing in with his credentials — also, all databases, storage, notifications. A service account handles services on our server.



Also, what is most important, restrict the range of actions a user can manage with this API key. You don’t want your users to be able to have access to the functionalities which only Service Account on your server has.

On the one hand, you can secure your application as good as it can be, and there will always be someone who will break it. You’ll never be 100% sure that your application is secure. Even if you make your code rock-solid, packages, 3rd party software you are using might have critical security bugs. However, on the other hand, it is our responsibility to make sure we will make everything that is possible to make our user data as safe as possible.

If your website is slow, and it takes a few seconds to load a single page event. It could indicate MySQL or Mongo DB database problem with your configuration.

Learn how to configure a Firebase project with Google Analytics to track app and web traffic in a few simple steps. What problem do we want to solve? Let our client collect...
I have been surfing online greater than three hours as of late, yet I never found
any fascinating article like yours. It’s pretty worth sufficient for me.
In my view, if all webmasters and bloggers made just
right content as you probably did, the internet might be a lot more useful than ever before.