How to optimize WordPress loading time • Google Page Speed 100/100
Achieve Google Page Speed at a score of 100/100 is challenging, especially for mobile. So let’s discuss a few steps to optimize your WordPress to get you close to the top...
Filter by Category
Filter by Author

Achieve Google Page Speed at a score of 100/100 is challenging, especially for mobile. So let’s discuss a few steps to optimize your WordPress to get you close to the top...
Posted by Wojtek Andrzejczak

Contact me if need advice or if you need help. Please choose the most suitable contact channel for you.
Posted by Wojtek Andrzejczak

Plausible Analytics is one of the new generation projects build around Privacy First/Cookie-less approach. It is an interesting alternative for Google Analytics users who need web...
Posted by Wojtek Andrzejczak

Hello, my name is Wojtek, I'm an experienced Software Engineer, with many many years of experience in the advertising industry.
Posted by Wojtek Andrzejczak

If you need a technical specialist to technical support to fix your problems, you are in the right place.
Posted by Wojtek Andrzejczak

The most difficult part of advertising is reporting. Manually generated reports take a lot of time, and manually combining data in Excel does not help with this task. However,...
Posted by Wojtek Andrzejczak

With iOS 15, Safari will block trackers by hiding the user’s real IP address. But how exactly will it work? And what side effects could we expect to see in the campaign...
Posted by Wojtek Andrzejczak

Every year we wait for the Apple WWDC conference to see how they will increase Privacy settings with the new iOS release. And this year, with iOS 15, they did their best to...
Posted by Wojtek Andrzejczak

Since Programmatic Digital-Out-Of-Home (DOOH) is getting more popular, it also brings questions about how we could take an advance it. One of those advantages can be Dynamic...
Posted by Wojtek Andrzejczak

Let’s analyze the five most common reasons we can not track user conversions in our digital campaigns. With progressing privacy protection laws and restrictions, we track...
Posted by Wojtek Andrzejczak

Achieve Google Page Speed at a score of 100/100 is challenging, especially for mobile. So let’s discuss a few steps to optimize your WordPress to get you close to the top score.
Contents
I’ve started this blog without any specific goal. I just wanted to share my knowledge, so I’ve quick and easy set the WordPress site with a premium theme without paying attention to details.
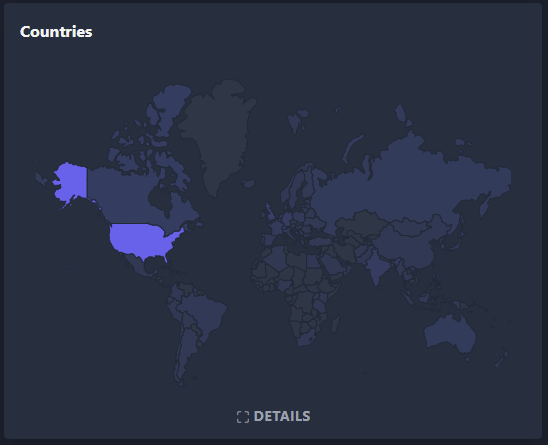
After 2 years, over 40% of all traffic comes from the USA alone; Switzerland generates 7%. So my audience is mainly spread across the world. Noice.

I’ve decided to optimize my website loading time to reduce waiting time to the audience and improve my SEO position.
I wanted to have a relatively high Google Page Speed score, but 100/100 was never a target. So instead, I’ve aimed to have something around 90 on mobile/desktop.
Since 100/100 was not my target, I don’t have a record of all the steps and improvements I’ve made along the way. However, I remember that I had scored on Google Page Speed around 65-75 (for mobile) when I’ve started optimizations.
And since I’m not running any advertising campaigns, I don’t need to implement any tracking pixels on my website.
This article will be very long. If I’d like to put all details to each section, it would be even longer. So I’ll keep things short and straightforward.
If you have any questions, need clarification, or more details, don’t hesitate to get in touch with me to clarify everything.
Old Chinese sayings: Time is money.
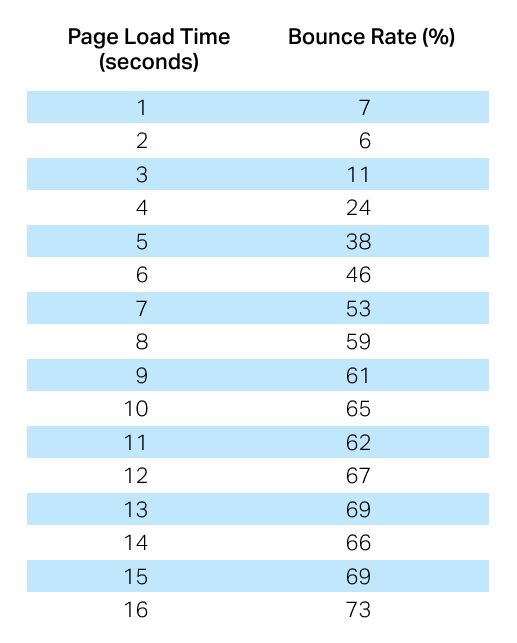
The longer user waits, the higher chance to abandon the website. More users abandon the website, fewer conversions they will generate.

Same as above, but include how much money you potentially lose because your website is too slow. If you speed up your website, your digital campaigns would be more efficient, have higher ROI, more happy users, better spend money.
Content is the king, and Speed is the Queen.
Other SEO optimization steps are essential and give very nice results, but none of them will give you as much as those two mentioned above.
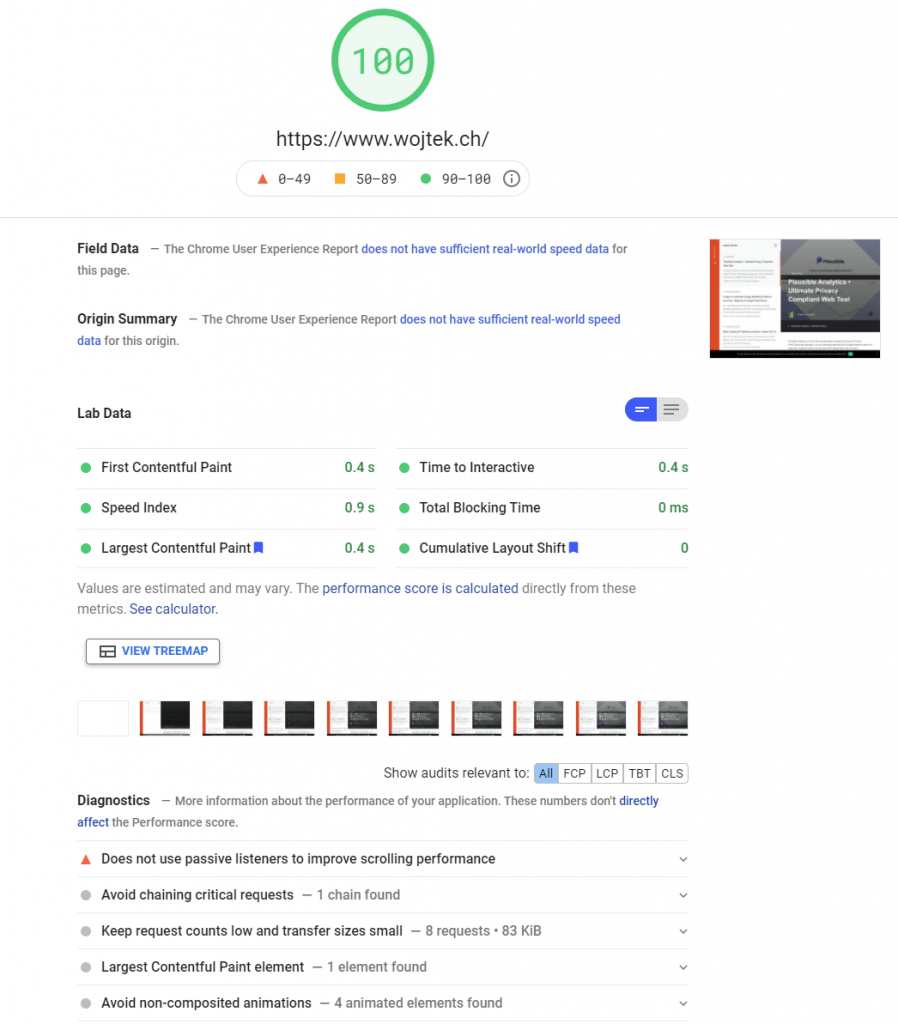
Please find my final WordPress loading time results. The whole process methodology is described below.
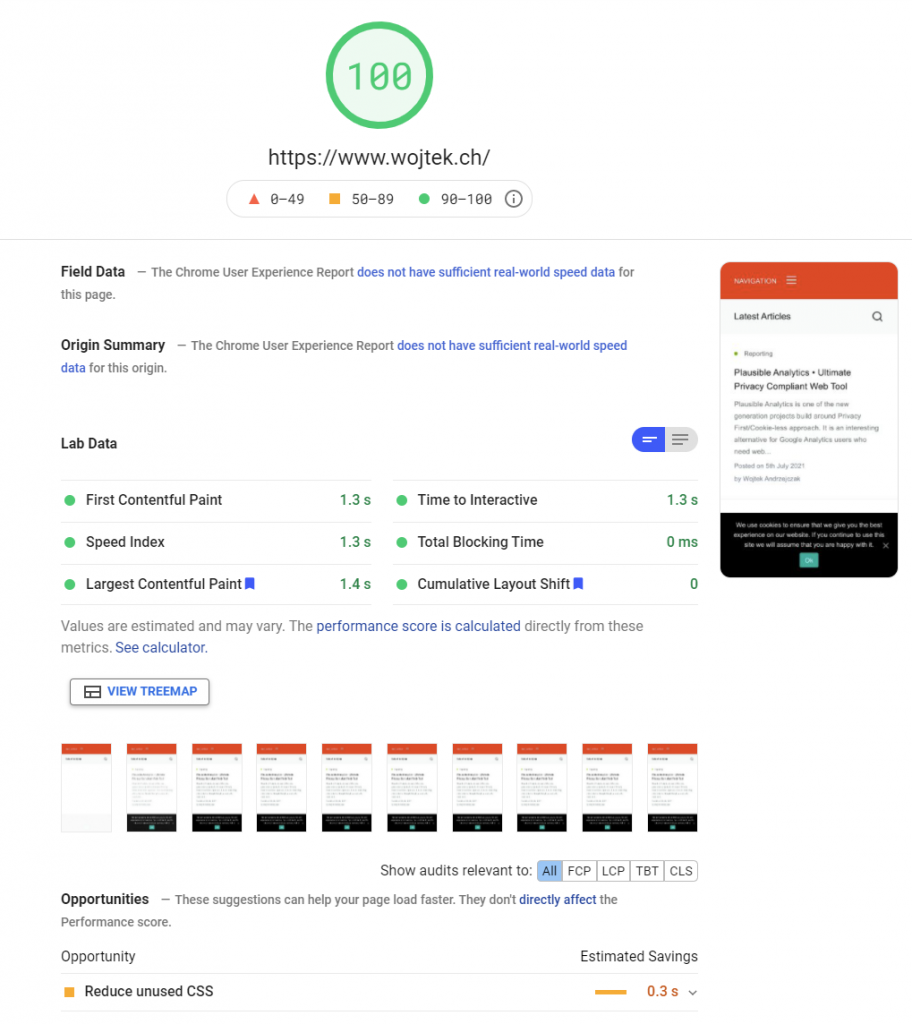
The score on the desktop page is 100/100. Not sure what could be improved here.

The score on Mobile is 100/100. Important notice is that Tota Blocking Time is 0ms, so there is no code making the whole website waiting for 3rd party domains assets.
Here I still find some room for improvement. There is some unused CSS, but manually removing this CSS or rewriting the whole theme would make no sense. Still, I wonder if it is possible to get average times below 1s. We will see.

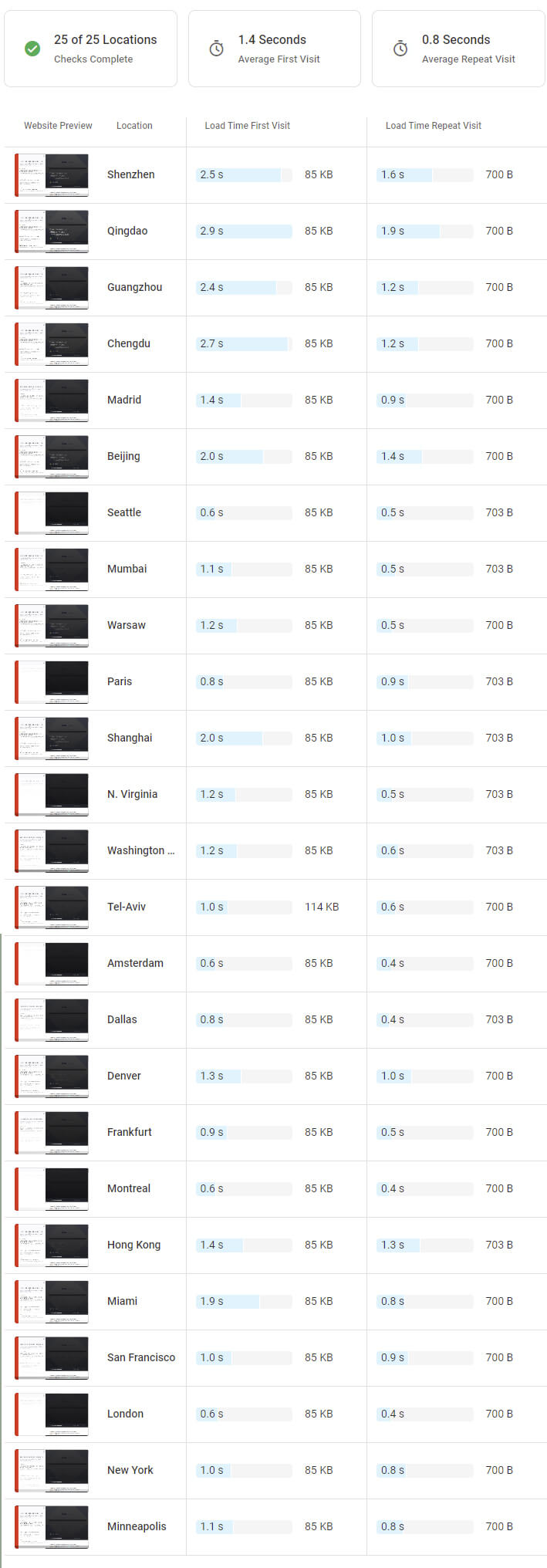
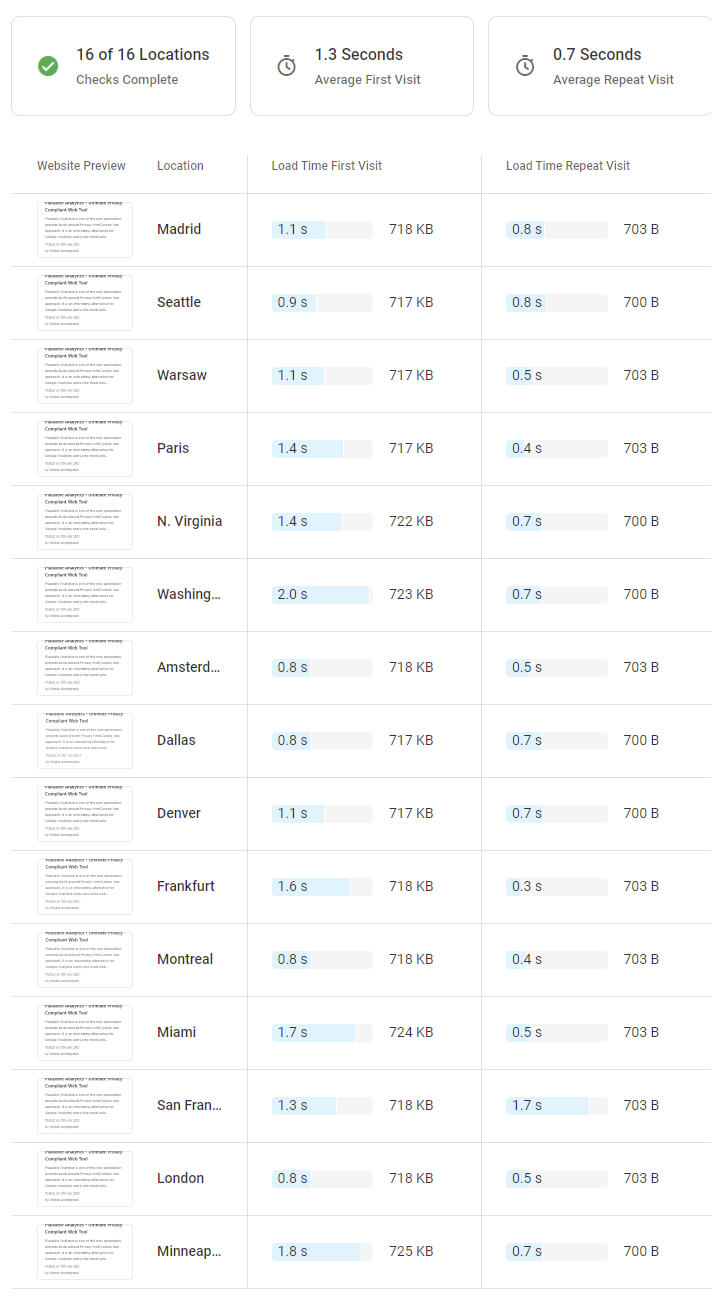
Dotcom-monitor is a service that allows you to check loading times from different locations around the world. I’ve selected five destinations to check how the loading times will behave.
I’m pretty happy about the results, to be honest. Of course, all this is thanks to the Cloudflare CDN WordPress pages caching integration.
China’s results are relatively speaking slow. But I guess this is no surprise to anyone.


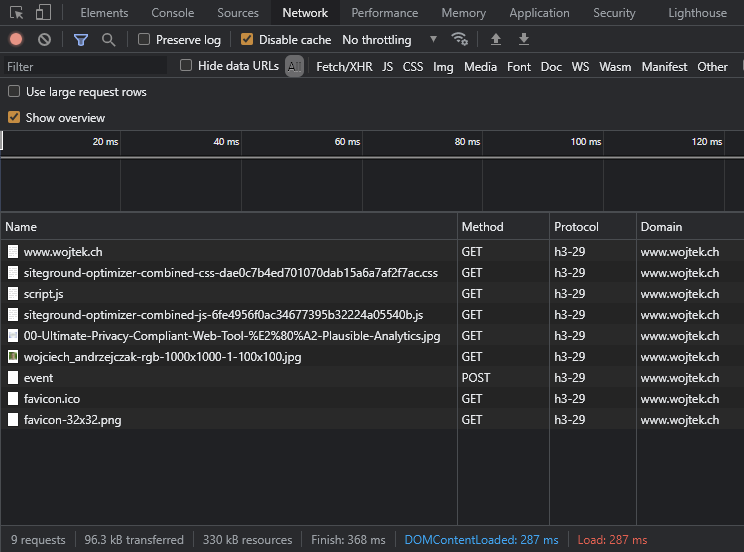
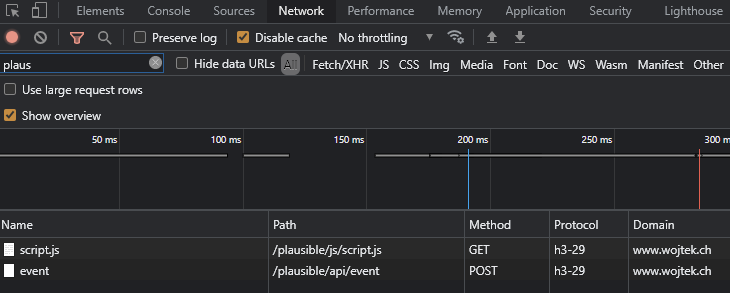
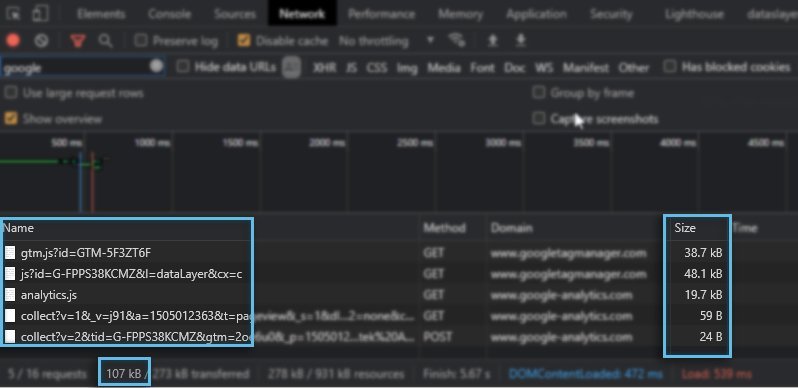
All assets on the website are loading from the website domain. The first load has nine requests in total—6 Requests loads during the initial page load.

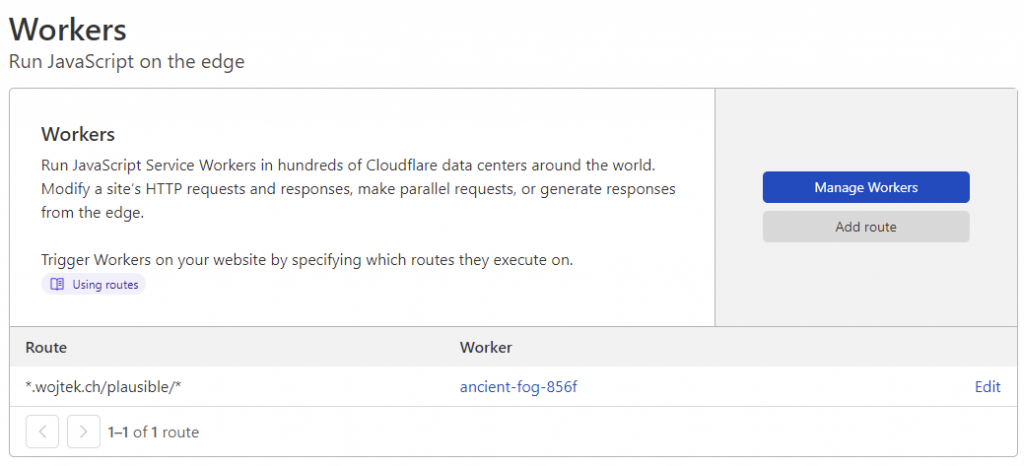
I’ve created Cloudflare Worker+Route to make a proxy service to handle Plausible Analytics work within my domain to avoid downloading assets (and DNS Lookup) from the plausible.io domain.


Now we go to the details. Bellow, you can find details about my setup how I’ve optimized loading time performance.
I’ve decided to choose SiteGround hosting because they offer:
And few more features that I was looking to have to make my life/work more manageable.
And their website design, usability, ultra simplicity is what you would expect in 2021 from the hosting company.
And pricing is quite reasonable if we compare what we get in return (WP Plan comparison).
After deep research, I’ve bought the EckoThemes template.
There is no reason why you should not use jQuery. The right question to ask is, WHEN should I not use jQuery?
If you are doing something incredibly complicated, requiring advanced jQuery features, then probably adding an 87 KB payload to your website makes sense. But in most cases, you can use plain JavaScript to reflect the most common jQuery functionalities or migrate your code to skip jQuery.
I’ve switched to Plausible Analytics because I don’t need and features that GA offers. For example, page loading time is more important to me.
Without jQuery and Google Analytics & GTM, you could save around 200-300KB+ of bandwidth.
I’ve removed all custom fonts. Modern default system fonts look good enough to me. Those fonts are designed to be as user-friendly as possible. I don’t see any reason why I should use any custom font on my blog.
To make my life easier, I had to install few additional plugins to make me happy.
Official plugin from the hosting provider includes an additional layer of configuration for the backend performance and frontend.
The plugin also includes a WebP generator, so you don’t have to look for a workaround. But if you use Cloudflare, it does not matter.
Then it would help if you regenerated thumbnails to update the sizes of the images and apply compression to the images to reduce the size.
I’ve also added a defined jpeg_quality filter in the functions.php
add_filter( 'jpeg_quality', create_function( '', 'return 80;' ) );SiteGround Optimizer contains an image optimization option, but I prefer to have manual control on the image compression, but this is just me : )
By install installing this plugin, you enable your WordPress to automatically cache and erase cache without managing this manually by the Cloudflare website.
It allows you to generate and deliver a static page to all Cloudflare cache servers to improve page loading times to users located around the world.
And since SiteGuard has an official integration, all the DNS configurations are done automatically. Also, billing is integrated into the hosting panel.
To describe Cloudflare options would take too much time.
Below you can find a list of options I’ve enabled:
With HTTP/2 & HTTP/3 & 0-RTT, you can not make connections and data transmission quicker. However, if your server still uses HTTP/1.1, you could improve loading performance a lot just by enabling those three options.
To eliminate the plausible.io (Plausible Analytics) domain request, I’ve followed the guideline to create Worker with Route entry. Then I’ve adjusted the Plausible snippet on the website to overwrite new endpoints.
Before jumping into the optimization services and plugins, make sure you did optimizations work on your end. Services like Cloudflare can support you, but they will not solve all your performance problems. 70% of the optimization work you have to do on your website.
Below I’ve listed the most common topics what is essential during the page optimization process.
Often on WordPress, images displayed on the page are precisely those images you have uploaded. Therefore, make sure you reduce the size of the uploaded images or implement thumbnails in the template.
The size of the uploaded images should not be more significant than 1000×1000 or 1600×1600; There is no need to upload bigger pictures.
I use tinypng.com or ImageOptim to compress images with a value around 75-80%. Photoshop, unfortunately, provides quite a flawed compression algorithm.
LazyLoading, In my opinion, each website should have this implemented. Images load continuously during scrolling the website.
Fewer files the browser needs to download, then less time it takes to finish processing your website. You can improve loading times significantly just by combining all (or most) CSS/JS files.
jQuery is a popular library to build JavaScript applications and websites functionalities. But these days, when JavaScript standardization and browser support are way better than years before, it is unnecessary to use such heavy libraries, unless you really need them.
You can find many premium themes and plugins which does not require jQuery. Just this fact can improve your website speed a lot. Really a lot.
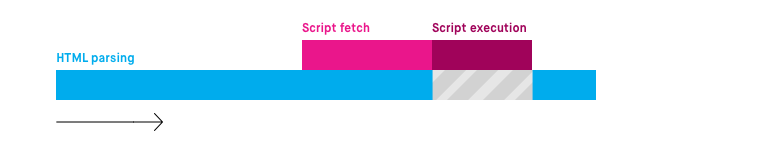
Do you know that scripts loaded by the “document.write()” stop entirely processing the rendering process in the browser until the script inside will finish?
You should replace “document.write()” with an alternative asynchronous code. You can improve loading time by even 20-40% just by fixing this problem.
Don’t use them if you don’t need to.
System fonts on PC/Mac/Android/iOS are designed to look fantastic and have hardware support in rendering. They don’t require anything to load, and they don’t generate any delay in the website rendering time.
You can save a lot of bandwidth and reduce the time that the browser needs to re-render text with a custom font, and often it is required to re-render/re-compute the whole page because the Font caused re-position of the elements.
I recommend using this Font’s stack to let my website use system font based on its displayed device (WordPress is using this idea as well).
font-family: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;If you need to use custom fonts, please read this article first.
If you need to use Custom Font’s, make sure you use max 2-3, with WOFF/WOFF2 format.
Also, please add this CSS property (read more):
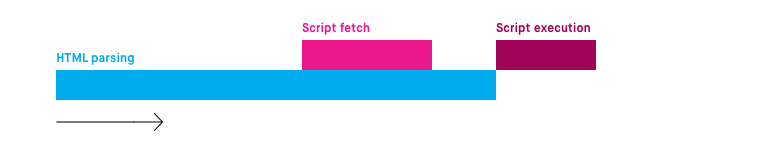
font-display: swap;The async attribute is used to indicate to the browser that the script file can be executed. With async, the file gets downloaded asynchronously and then executed as soon as it’s downloaded. Do not use async with scripts that are interacting with the website (inject a tracking pixel).

The defer attribute tells the browser only to execute the script file once the HTML document has been fully parsed. I recommend adding defer attribute to any tracking pixels or tag managers.

This one will be controversial.
If your business does not require Google Analytics features like BigQuery, audiences/goals for Google Ads, Channel Grouping, user segmentation, Enhanced Ecommerce reporting, Firebase cross-device tracking. Then you probably don’t need Google Analytics.
In the article about Plausible Analytics, I’ve described how heavy GTM & GA can be. Especially with the GA4 that needs to be running along with site standard GA.

Optimization is a simple but highly complex process with multiple variations. Therefore, it is essential to keep improving things step-by-step and not chase each point on the score list.
Don’t forget what our goal is and how much you can sacrifice to achieve it. There is always a limit.
Subscribe to our newsletter!

Google Analytics UTM tracking parameters, what they are, and how to use them in digital advertising. What Google Analytics UTM’s is? UTM allows us to tag URLs with...

Every year we wait for the Apple WWDC conference to see how they will increase Privacy settings with the new iOS release. And this year, with iOS 15, they did their best to...