4 steps to optimize video for the Rich Media Creatives • HandBrake
Learn how you could optimize video files for Rich Media Creatives to avoid problems on mobile devices. What is HandBrake? HandBrake is a free software for Mac, Windows, and Linux...
Filter by Category
Filter by Author

Learn how you could optimize video files for Rich Media Creatives to avoid problems on mobile devices. What is HandBrake? HandBrake is a free software for Mac, Windows, and Linux...
Posted by Wojtek Andrzejczak

Rich Media Creative is an HTML5 creative which contains advanced features like audio or video components. It can also be used for expandable creatives and allows tracking multiple user events.
Posted by Wojtek Andrzejczak

Apple wants to replace Google Search with its own Apple Search product. What consequences will it have for the advertising industry? iOS 14 introduces Apple Advertising A few...
Posted by Wojtek Andrzejczak

IP location in advertising is nothing new, but if and how accurate it is? How do we know where this user using an IP is? What IP exactly is? IP stands for Internet Protocol...
Posted by Wojtek Andrzejczak

What will the iOS 14 Approximate Location change? When and how will native apps be able to use a precise location? New location screen With the new iOS 14 also comes a new...
Posted by Wojtek Andrzejczak

Apple deprecating IDFA on iOS 14 but also introduces the Apple Advertising option in the privacy settings. What could it mean? iOS 14 beta With the beta versions of the iOS 14, we...
Posted by Wojtek Andrzejczak

Apple, with the release of the iOS 14, will kill IDFA. What will happen if Google will also removes GAID from Android? Apple kills IDFA and GAID with one move. As we know, Apple...
Posted by Wojtek Andrzejczak

How will the programmatic mobile advertising change after the iOS 14 release? How we’ll be able to run programmatic campaigns? YT#2 – iOS 14 vs. programmatic advertising How...
Posted by Wojtek Andrzejczak

Learn more about the new tracking permission screen that Apple has introduced in the iOS 14. YT#1 – iOS 14 tracking permission screen Why has Apple decided to turn off IDFA?...
Posted by Wojtek Andrzejczak

Learn how to configure a Firebase project with Google Analytics to track app and web traffic in a few simple steps. What problem do we want to solve? Let our client collect...
Posted by Wojtek Andrzejczak

Learn how you could optimize video files for Rich Media Creatives to avoid problems on mobile devices.
Contents
HandBrake is a free software for Mac, Windows, and Linux to optimize and resize video files. In our case, it is useful when we need to optimize video files for advertising purposes. Each Audio and Video file used in advertising must comply with strict settings.
Unfortunately, very often video files exported by the media department do not comply with Google requirements.
For example, very often, video files contain an audio track. Even if there is no real audio inside, the fact that there is an included audio track will cause iOS that video will not play.
You can download it here.
Video specification bellow is recommended by Apple, Android, Google, and IAB as the optimal ones, and it does only cover the case when the video file is directly embedded in the HTML5. Make sure you export the video with the settings as below.
| Video Codec | H.264 |
| Progressive Download Format | When encoding an MP4 for progressive streaming, use the “web-optimized” setting. |
| Video Target Bitrate | max. 500 kbit/s |
| H.264 Profile/Level | Baseline profile, level 3.0 |
| Video Interlacing | Progressive scanning, ie non-interlaced. No intra-field motion (blended frames) or interlacing |
| Audio Codec | AAC-LC or HE-AACv1 |
| Audio Bitrate | 128-192 kbps for AAC-LC, 64-128 kbps for HE-AACv1 |
| Audio Levels | -24 LKFS (+/- 2.0 dB) in the US as per ATSC A/85, -23 LUFS (+/- 1.0) in the EU as per EBU R128 |
However, software like Adobe Media Encoder tries to export video with the highest quality possible and often is adding Meta tags that can weigh more than the raw video alone. That is why, for web usage, it is recommended to optimize video size and quality with a 3rd party tool like HandBrake.
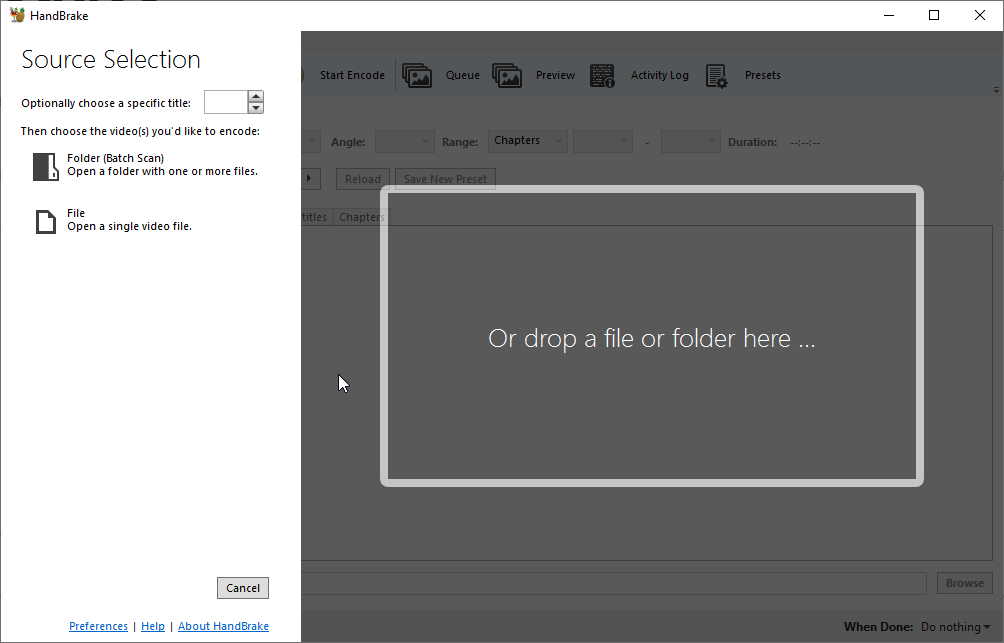
When you open HandBrake, you can select a video file or just drag&drop to the gray area.

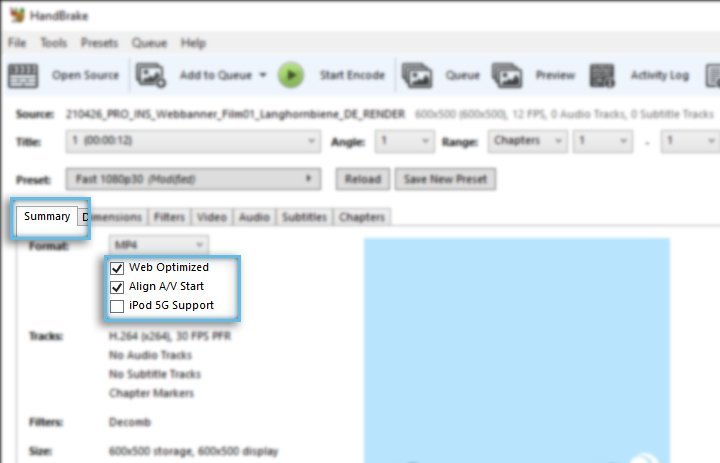
After you drop the video file, you will see the “Summary” tab. Here you should select the “Web Optimized” option. What it does, is allow your browser to start displaying video while loading the next frames. Otherwise, you will need to wait until the whole video file will be downloaded.

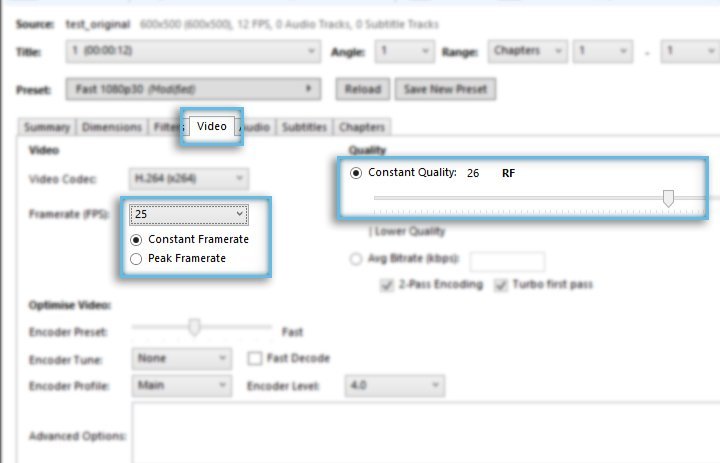
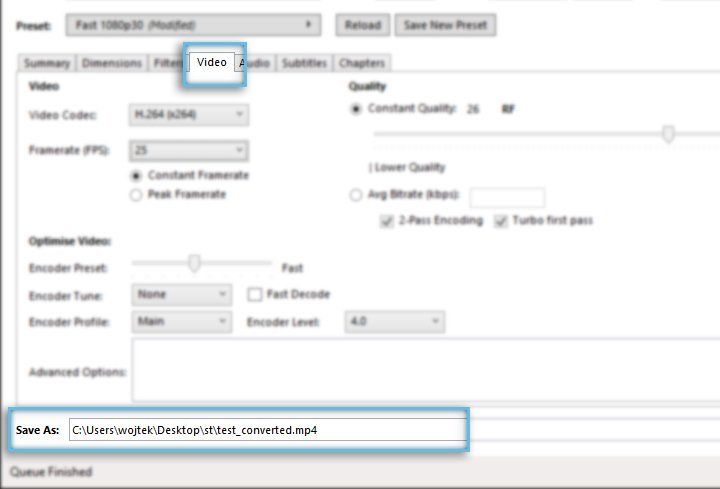
Settings I usually use are setting 25 Frames, Constant Framerate, and Quality 26. I’ve usually found that you can reduce the file size enough and have good enough quality.
But those settings will have different effects for each video, so you need to make some A/B testing what FPS and quality settings generate what effect.
Your goal is to find a balance between the size of the file and quality.

You need to test Quality settings to find the best compromise between file size and final file quality.

Additionally, an important notice is that you should rename the file name and extension from m4v to mp4. Like on the image below.
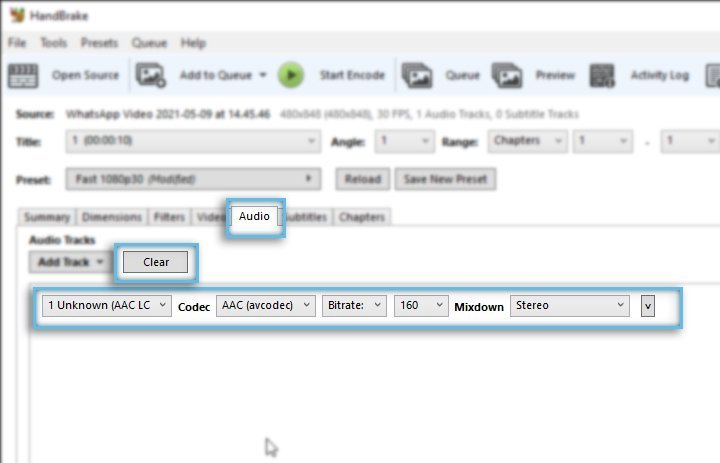
Normally the fact that we have an audio track inside of the video file makes no difference. But in advertising, it makes a big difference, especially on mobile devices. It is not allowed to play music in the creatives. Even if you set the mute attribute for the video, the iOS system will block your video.
So we must make sure that each video does not contain any audio at all.
To remove audio, you just need to click “Clear” button.

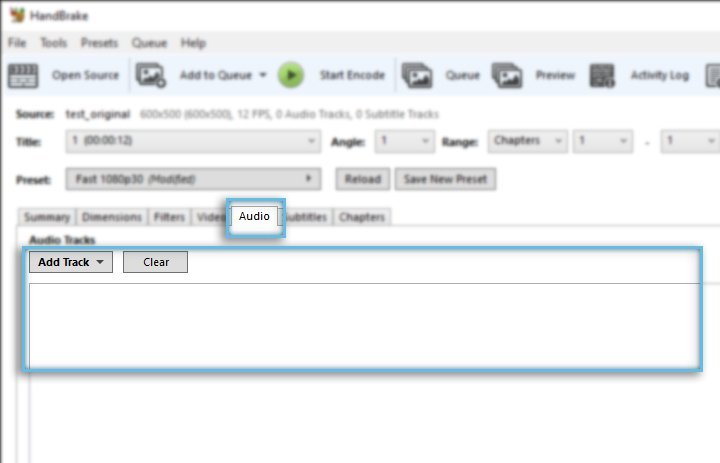
Correct effect, should be like on the image bellow. There should be no listed position.

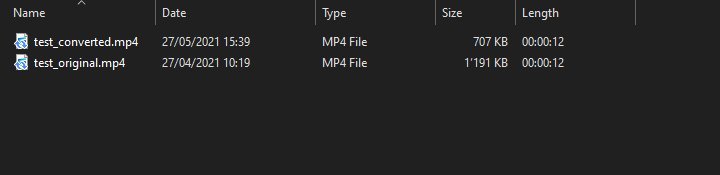
In our case example we were able to reduce size significantly

Subscribe to our newsletter!

Learn how to build Rich Media Creatives using Google Web Designer, which is fully compatible with the Google CM360 and DV360. What is Rich Media Creative? Rich Media Creative is...

Google Analytics UTM tracking parameters, what they are, and how to use them in digital advertising. What Google Analytics UTM’s is? UTM allows us to tag URLs with...