How to check if Google Floodlight fires?
Learn how to check if your Google Floodlight fires on the website. Verify your conversions with Google extensions and with DevTools.
Filter by Category
Filter by Author

Learn how to check if your Google Floodlight fires on the website. Verify your conversions with Google extensions and with DevTools.
Posted by Wojtek Andrzejczak

Learn three facts about the iframe sandbox attribute. What HTML5 IFrame tag is and how you can use the sandbox attribute.
Posted by Wojtek Andrzejczak

The fact that Page speed is critical it is a well-known fact. But what impact does it have for our digital advertising?
Posted by Wojtek Andrzejczak

Integrate Firebase conversions in Google Campaign Manager, Google Display & Video 360 and Google Ads to optimize your native app campaigns.
Posted by Wojtek Andrzejczak

Google Enhanced attribution is an answer for Apple Intelligent Tracking Prevention (ITP). But how does it actually work?
Posted by Wojtek Andrzejczak

8 implementation facts you should know while implementing Google Floodlight conversions with Global Site Tag.
Posted by Wojtek Andrzejczak

Google Web Designer and Adobe Animate CC – Learn how you can prepare HTML5 creatives compatible with Google Studio for Google Marketing Platform campaigns.
Posted by Wojtek Andrzejczak

6 steps to activate Floodlight in DV360 for TrueView for Action campaign.
Posted by Wojtek Andrzejczak

While preparing HTML5 creatives that contain an embedded video file, we face a few common problems, mostly on mobile devices.
Posted by Wojtek Andrzejczak

The discrepancy between delivered impressions is the most common any annoying campaign reporting problem. Let's discuss this problem from the agency and publisher's point of view.
Posted by Wojtek Andrzejczak

Learn how to check if your Google Floodlight fires on the website. Verify your conversions with Google extensions and with DevTools.
Contents
First of all, we need to understand how our Floodlight looks like so we’ll be able to identify when it fires on the website.
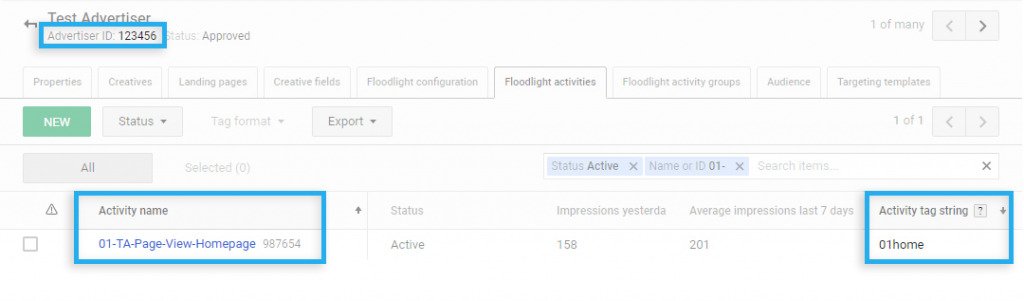
A few key elements identify each Floodlight, but in our case, let us focus on the two most important ones.

It contains the Google Campaign Manager or GV360 Advertiser ID. In the code and HTTP Request, we should look for a text which looks like src=123456.
Each Google Floodlight must have within the same advertiser a unique eight-character text which identifies our Floodlight. In the code and HTTP Request, we should look for a text string, which looks like cat=01home.
To make your life easy, best would be if you install Google Chrome extensions which will help you test your tracking.
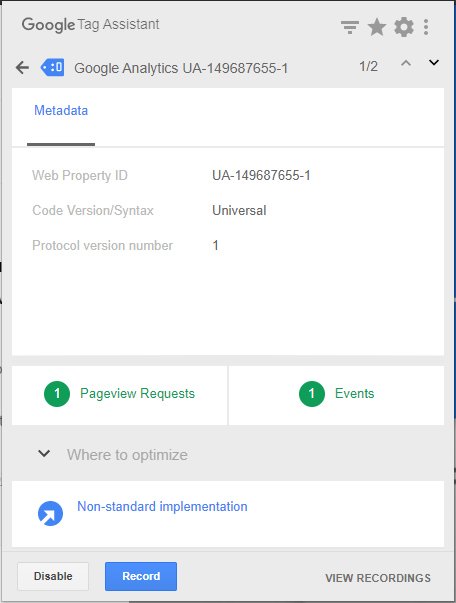
It is an official Google extension that shows all Google Floodlight, Google Analytics, and Google Ads trackings.
Unfortunately, in my opinion, it is quite hard to navigate, and it can not track any pixel activity during form submission or clicking on an element on the page.

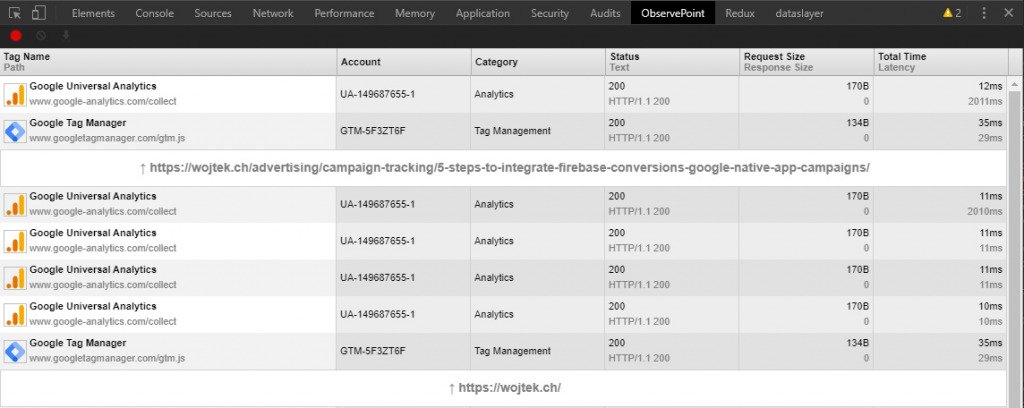
The next extension is quite popular, and I’d recommend to use it. In comparison to Google extension, it tracks all known pixels coming from popular vendors.
Additionally, it reflects the order of firing each tracking pixel, and what is most important it allows you to track all pixels while navigating from one page to the other. So you can check if form or click pixel has fired before the page has reloaded.

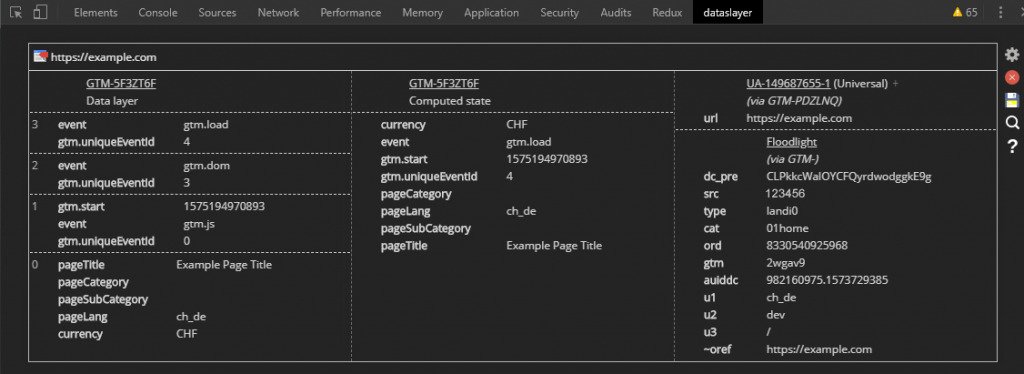
Another more popular extension is DataSlayer. It does track Google Floodlights and Google Analytics. Additionally, it shows all data layer structures and all the data layer events.
If you are a developer or tracking specialist, it is no. 1 extension you should use, especially if you are implementing tracking concepts.

If you are a more advanced user, you can it using Chrome DevTools. It will allow you to check more technical details.
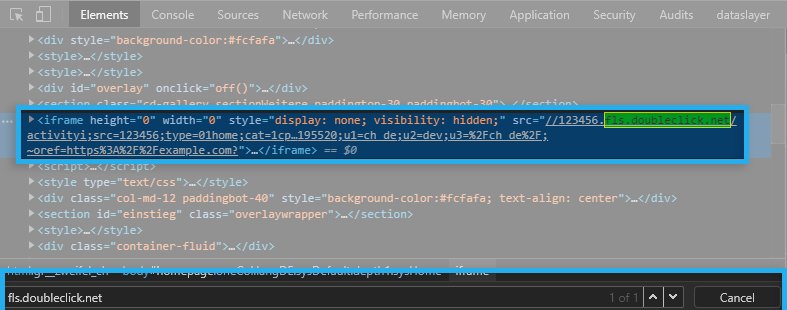
In the first “Elements” tab, type CTRL+F (on windows) to find your Floodlight. Start searching by typing your Activity tag string, for example, fls.doubleclick.net.

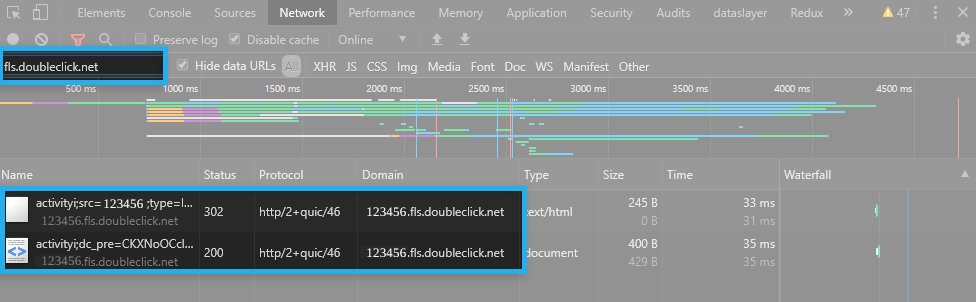
In the network tab, you can also find your Floodlight by typing your Floodlight Activity tag string.
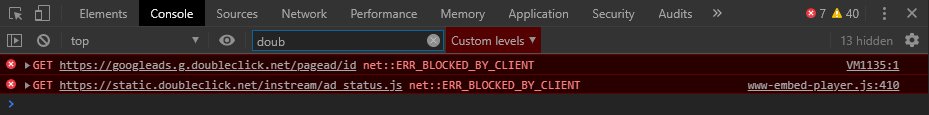
If you want to find any Floodlight requests type “fls.”, it will display Google Floodlights that have fired.

It is essential to check for any error which might indicate a problem. Very often website has enabled Content Security Policy (known as CSP). This policy defines which domains (Google, Adobe, Facebook, and many others) are allowed to fire. If the system administrator did not whitelist, for example, the fls.doubleclick.net domain, the browser would entirely block Floodlights from firing.

Subscribe to receive updates about new articles.

8 implementation facts you should know while implementing Google Floodlight conversions with Global Site Tag.

The most difficult part of advertising is reporting. Manually generated reports take a lot of time, and manually combining data in Excel does not help with this task. However,...