Page speed problem in digital advertising
The fact that Page speed is critical it is a well-known fact. But what impact does it have for our digital advertising?
Filter by Category
Filter by Author

The fact that Page speed is critical it is a well-known fact. But what impact does it have for our digital advertising?
Posted by Wojtek Andrzejczak

Integrate Firebase conversions in Google Campaign Manager, Google Display & Video 360 and Google Ads to optimize your native app campaigns.
Posted by Wojtek Andrzejczak

Google Enhanced attribution is an answer for Apple Intelligent Tracking Prevention (ITP). But how does it actually work?
Posted by Wojtek Andrzejczak

8 implementation facts you should know while implementing Google Floodlight conversions with Global Site Tag.
Posted by Wojtek Andrzejczak

Google Web Designer and Adobe Animate CC – Learn how you can prepare HTML5 creatives compatible with Google Studio for Google Marketing Platform campaigns.
Posted by Wojtek Andrzejczak

6 steps to activate Floodlight in DV360 for TrueView for Action campaign.
Posted by Wojtek Andrzejczak

While preparing HTML5 creatives that contain an embedded video file, we face a few common problems, mostly on mobile devices.
Posted by Wojtek Andrzejczak

The discrepancy between delivered impressions is the most common any annoying campaign reporting problem. Let's discuss this problem from the agency and publisher's point of view.
Posted by Wojtek Andrzejczak

Google Analytics doesn’t track your Google Marketing Platform campaign traffic correctly if your traffic is identified as DFA/CPM.
Posted by Wojtek Andrzejczak

Google Campaign Manager for all new accounts sets the default time zone as New Your -5/-4h. If affects all start and end dates in all our campaigns.
Posted by Wojtek Andrzejczak

The fact that Page speed is critical it is a well-known fact. But what impact does it have for our digital advertising? How much revenue do we lose, and how much we could gain?
Contents
The website page size matters. But if we would need to have 100% optimize the website, we’d have to remove all images, JavaScript, and leave an only black text.
But we want to do business and advertise it with an in-depth analysis of user behavior and campaign traffic. So we need to put some JavaScipt, images, animations, and tracking tags/pixels. And this makes our website slower.
If our business relies on digital advertising, how much money we could lose if our website is slow? And how much we can increase our revenue if we improve our website speed?
How crucial page speed is, shows companies reports regarding this topic:
If the time to the interactive page takes more then 6-10s, you have a problem. When considering that the majority of our traffic comes from mobile devices, then the problem gets even more significant.
Landing page drop-off rate tells us how many users click on our ads, but did not land on our website.
Users can abandon if they accidentally click on the ad, or when page loading time takes to long.
I’ve seen campaign landing pages where accidentally someone has uploaded to big PNG files and whole website weight 12-18MB. Our campaign performance KPI (CTL – Click To Landingpage) has dropped to around 15%. After fixing problematic images, page size dropped to 2.3MB. Our CTL raised to 45-50% just after one day.
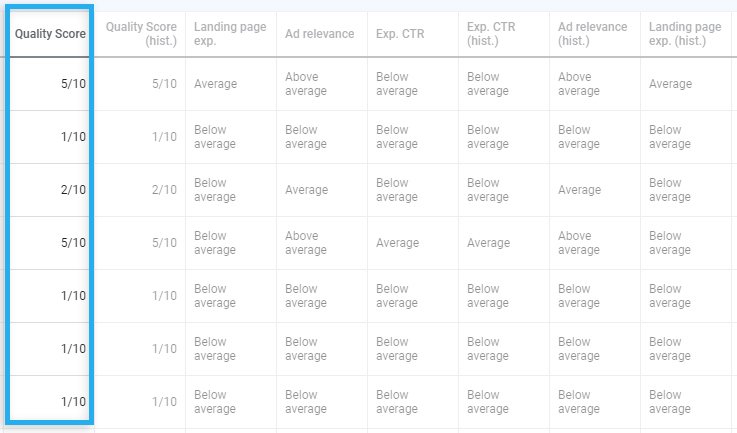
Google Ads uses something called the quality score for our ads. The higher the score we have, then less we pay for the click, even up to 50%!
The quality score includes multiple factors, which one of them is how fast the website is loading. If too many users abandon a website before it loads, it might reduce our Quality Score.
Lower Quality Score means not only higher the cost per click, but also the fact that our ad displays more often on the bottom positions.

Each website is different, so the list of the required performance changes can be different very.
However, besides the website itself, we can make some adjustments within the website server to reduce loading times.
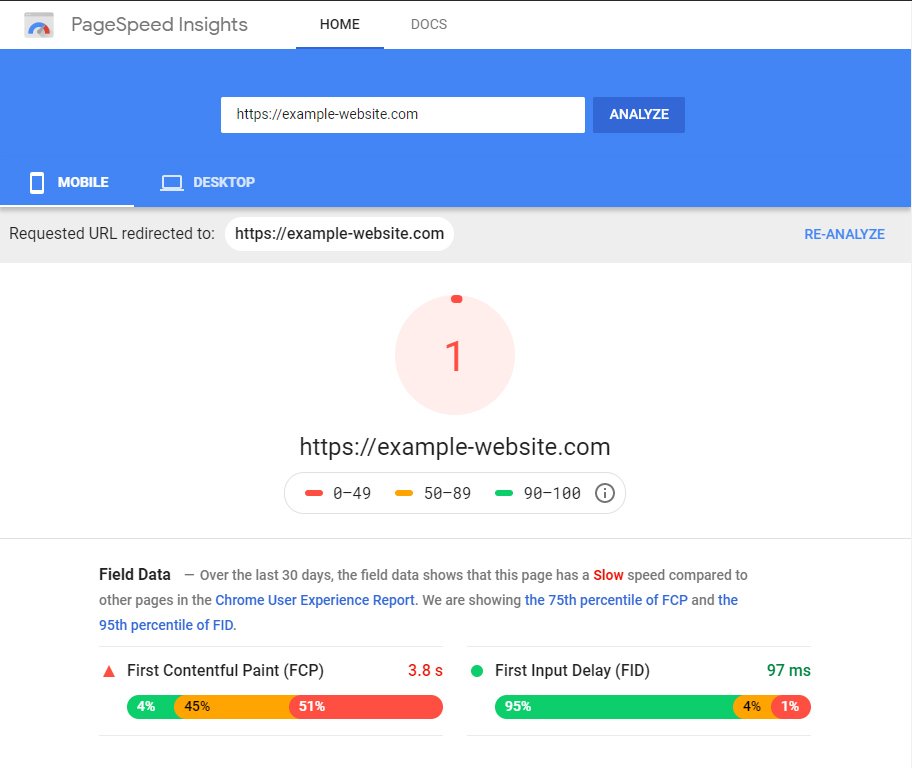
You can check your website speed by using multiple websites. I’d recommend checking the first Google PageSpeed Insights, which shows excellent website performance. You can also check what percentage of your users is affected by the slow loading times.
What numbers you should look at?

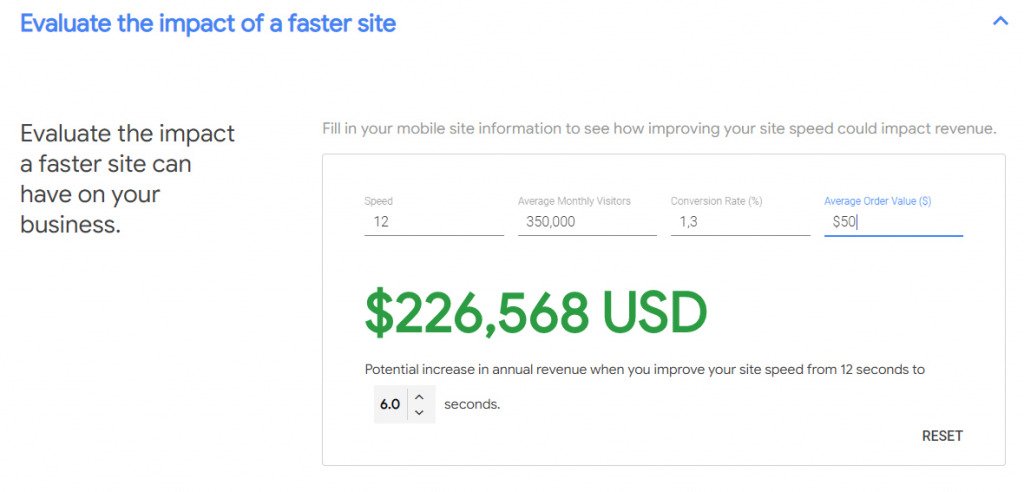
Google has built a website calculator to let you estimate how much revenue you are loosing based on your page speed. Or how much you can gain if your website would load faster.

Performance tweaks described bellow currently recommended and most commonly used. Implementing them to your server immediately reduce website loading times by a very significant factor.
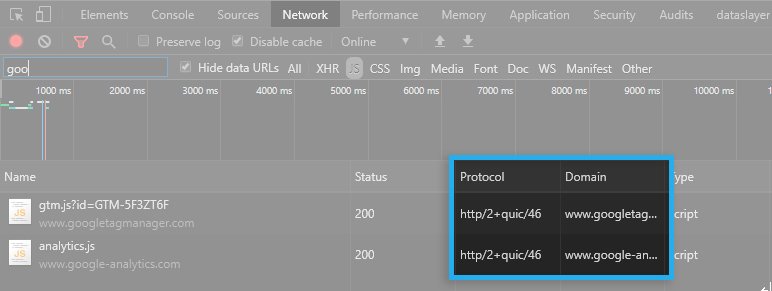
HTTP is the protocol that allows us to transfer files between the server and browser. Currently, the most common version of the HTTP protocol is 1.1. But when you need to load multiple files, it is very, very slow. For every file browser request, it has to establish a connection. This process requires many communication cycles with the server. And it takes plenty of time.
The second version of the HTTP can send multiple files at the same time to the browser. It needs to establish only once the connection with the server. It saves plenty of time.
Switching to HTTP/2 is not complicated. The server administrator needs to install the additional module and enable it support. Your website does not require absolutely any changes.
We should get an improvement of at least 20% in the loading times. But more files your website requires from the server, the more significant difference in loading times. Sometimes even up to 40-60%.
The next version of the HTTP protocol is slowly rolling out. The main performance upgrade is reducing required ping-pong requests between the browser and the server.
Google is already using it for all its services. They noticed an improvement of 8-13% over HTTP/2.

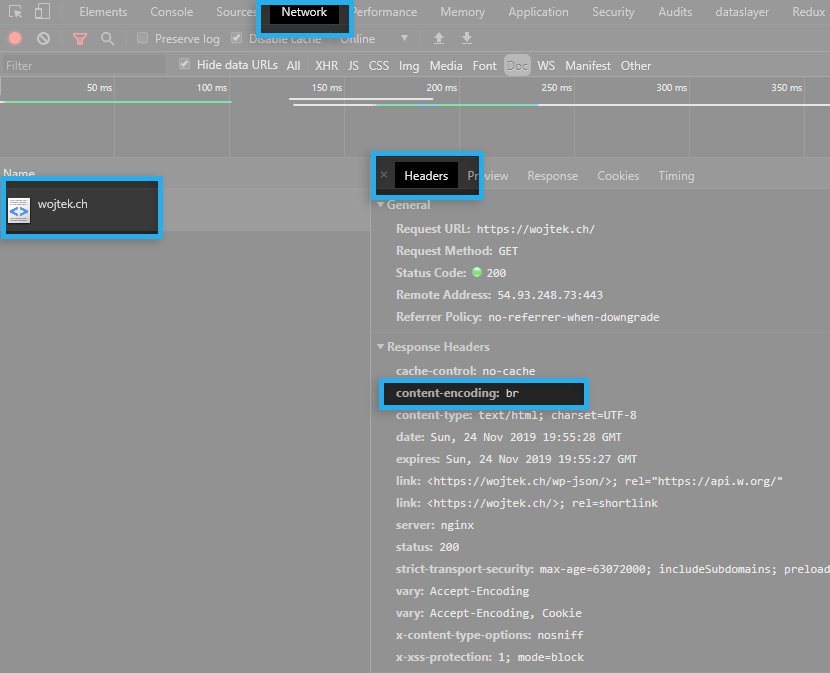
Brotli is a compression algorithm used to compress text files from the server. The server is compressing files like HTML documents, CSS, and JavaScript before sending them to the browser. It allows reducing the amount of data to transfer, so the page is loading faster.
The server administrator needs to install the Brotli package and enable it. When done, your website starts serving compressed files without and additional change.

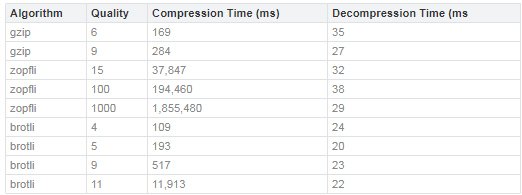
The most common server compression is GZIP. However popular these days is Brotli compression. Which compresses more efficient, and it is quicker.
What compression benefits you should expect?
gzip for JavaScriptgzip for HTMLgzip for CSS
It is worth to mention that Google is also using Brotli compression for all of its services.
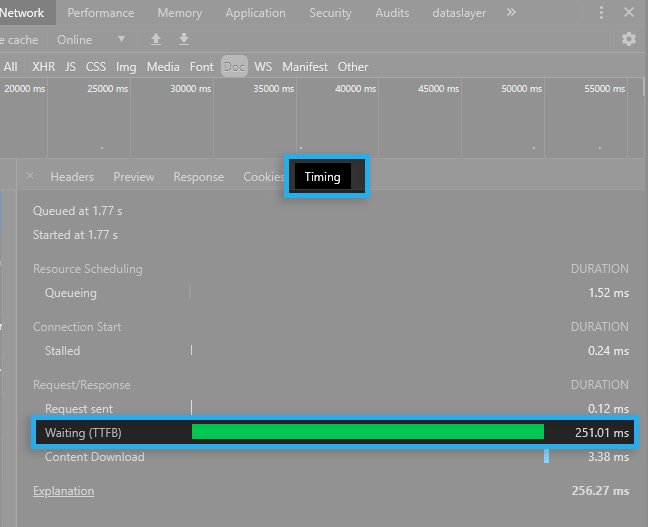
Or also common known as TTFB. Represents time between requesting a resource from the server and time when the browser receives it.
For example, when you enter a website, the browser requests the HTML document page from the server. If you wait for 1.0s for the server to send back the page, it is precisely what the TTFB describes.
You wait for 1s just to let the browser receive the first resource. CSS, JavaScript, and image files are not yet loaded. So for 1s, nothing happened, it is not good.
Depends on what language your website built on, you can find multiple cache mechanisms to improve loading performance.
You can reduce the time server need to send back your page from 1s to 20-100ms, which is a very significant improvement.

WebP is a new web optimize format for images. It is a replacement for the JPG format. The main difference is that it allows compressing files with similar compression rates but around 30% lower file size. And that is quite a lot, to be honest.
Unfortunately, WebP is still not supported by Safari, and it is hard to say when Apple adds support.
The downside is that you would need to generate the second file besides the original PNG/JPG files. And some server configuration would also be needed.
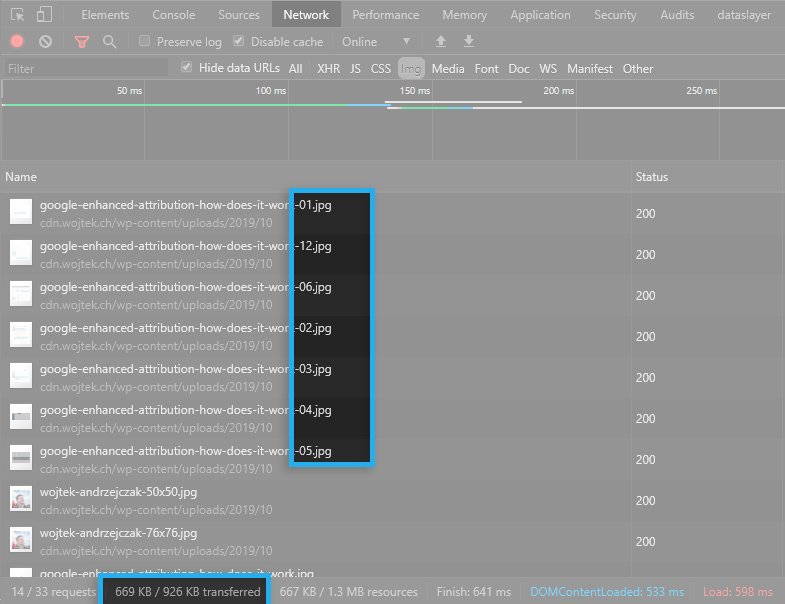
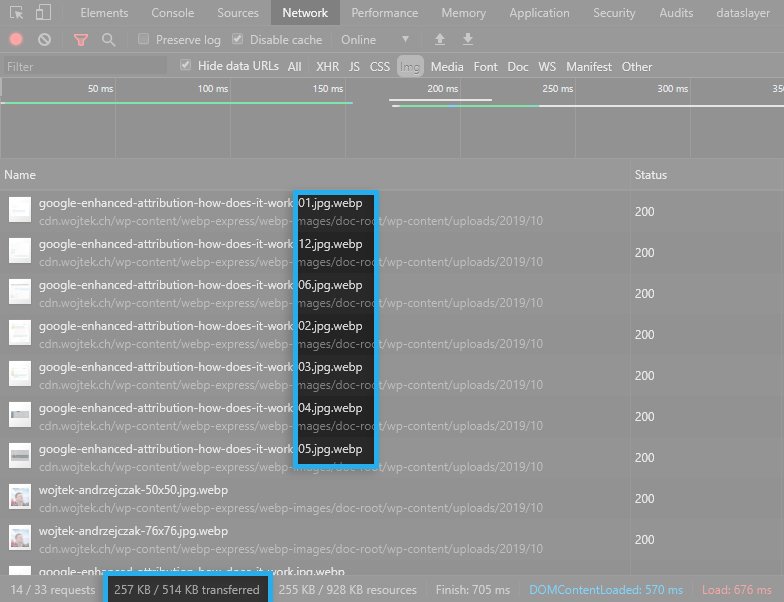
Let’s quickly compare how WebP has an effect on my website. I’ve compressed JPG files with 82% compression.

And then converted them to WebP with the same level of compression, so images look identical. Difference? 412KB. And yes, you could try to compress JPG’s more, but still, you will see a significant difference in the file sizes.

You should put your page performance in the first place. With a few tweaks described above, you can improve your website loading times by at least 40% in the worst-case scenario. And this is before you even touch your website code, which could reduce loading time even more.
The revenue generated by the improved website covers the invested time and money very quickly.
Subscribe to receive updates about new articles.

Welcome to the future of advertising! Programmatic Digital Out-of-Home (DOOH) advertising rapidly transforms how brands and marketers engage with their audiences. This exciting...

Learn how to optimize slow dashboards and reduce loading time while interacting with sorting and filtering your data.